5. Canvases, Layers and Data Sources
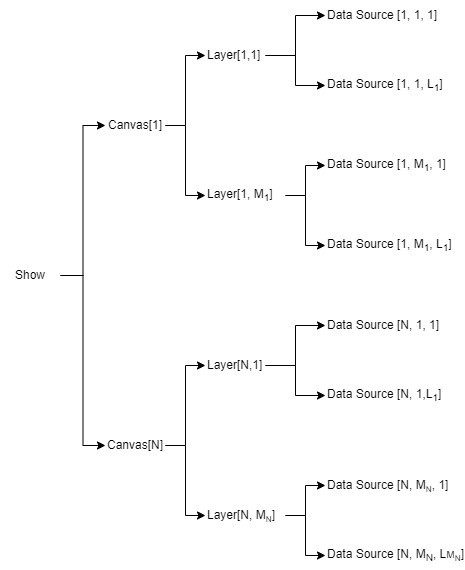
A Show is the root of the hierarchy tree of a 3D scene, consisting of Canvases, Layers, and Data Sources, as shown in the following diagram :

Fig. 5.1 Tree composition of a Show
5.1. Canvases
A special case is the Overlay Canvas, which operates similarly to a Planar Canvas but is always oriented perpendicular to the viewer’s direction. All objects related to the Overlay Canvas are anchored to the viewer’s point of view.
The Overlay Canvas can only be created or selected when the user adds an overlay image or label Data Source to a 3D Objects Layer. It does not apply to other types of Layers and Data Sources.
More details about the Overlay Canvas are described in chapter 4.2.4, regarding 3D objects layer.

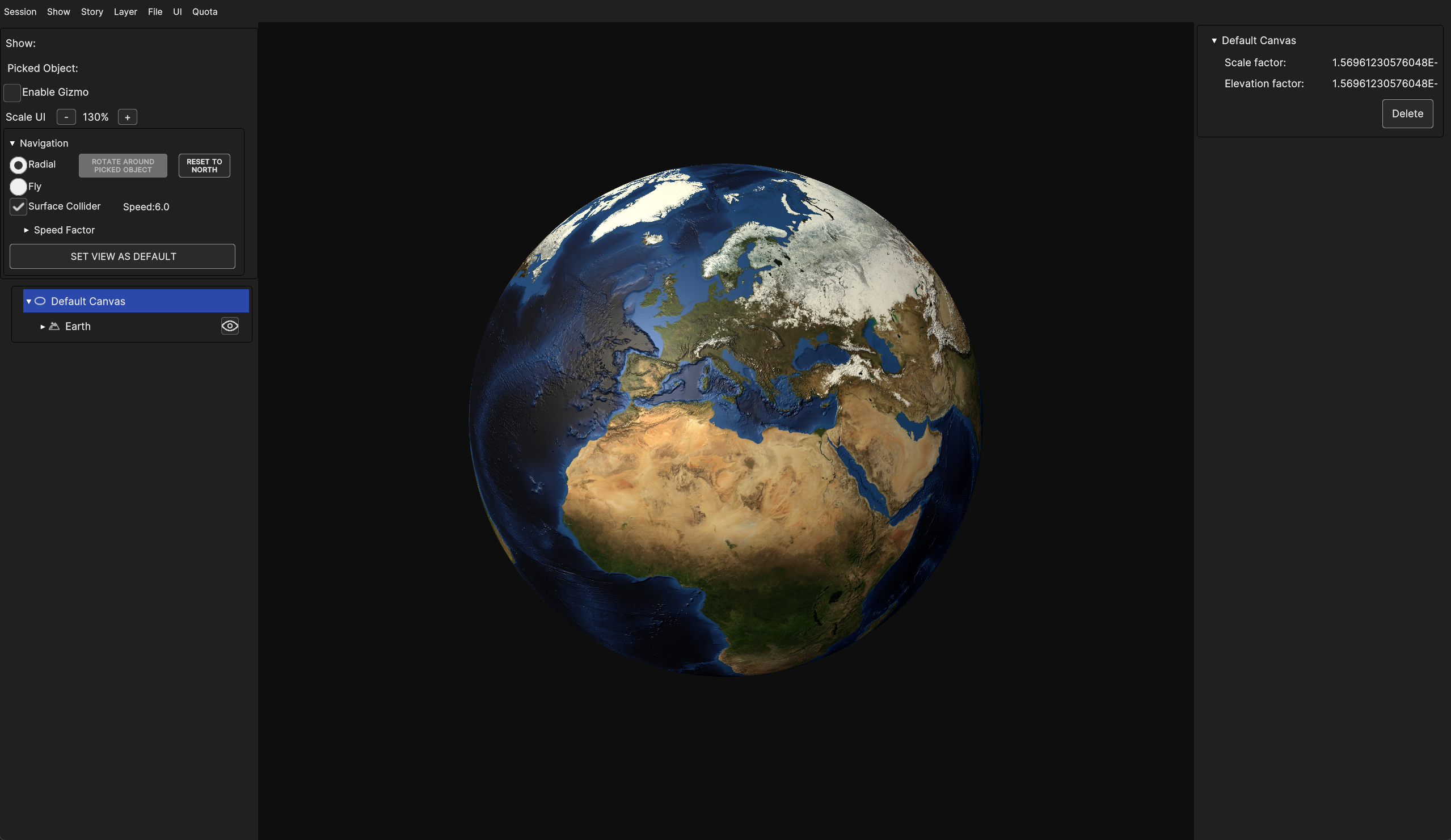
Fig. 5.2 Surface Layer with the static image of the Earth mapped on an Ellipsoidal Canvas (the Default Canvas)

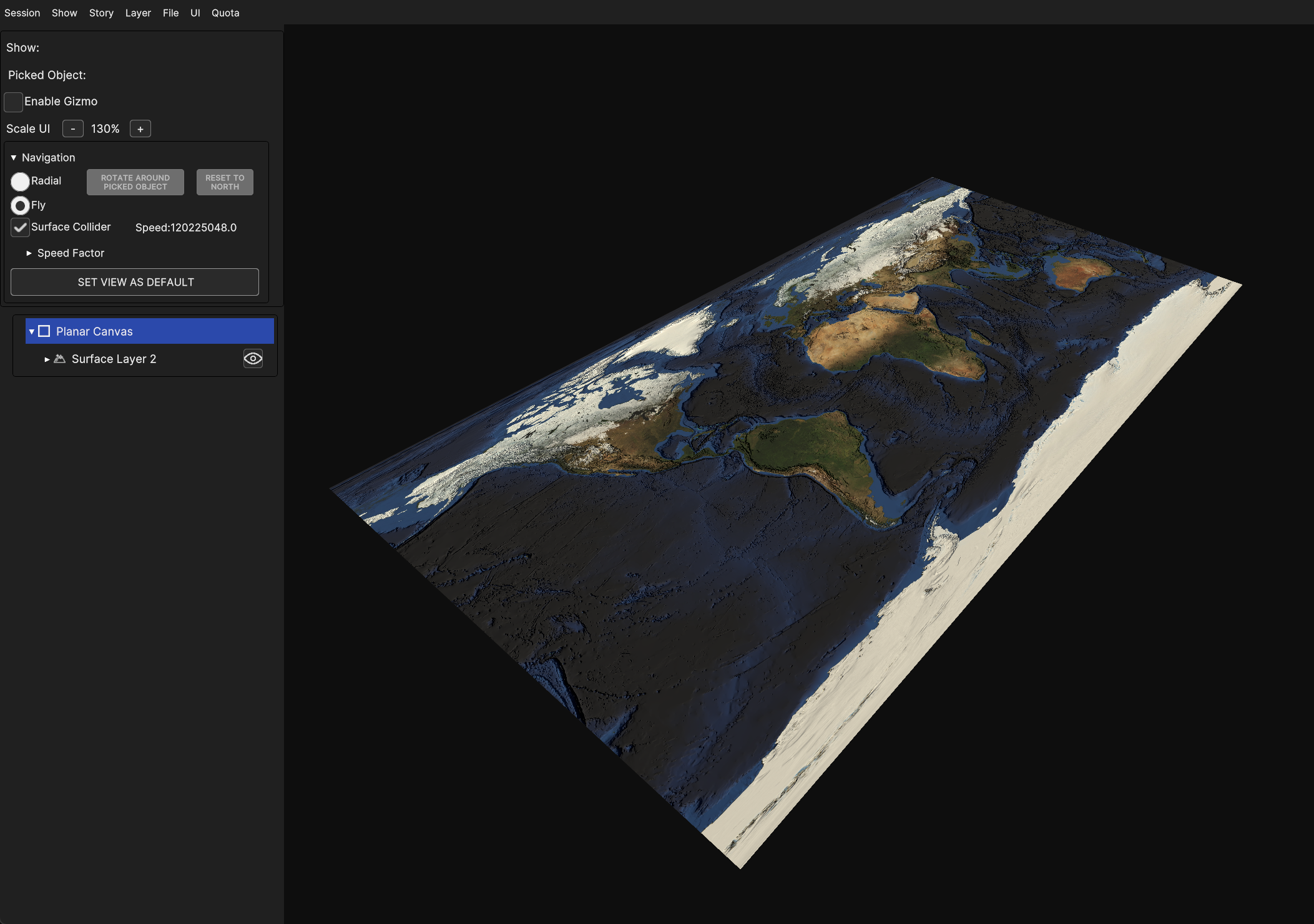
Fig. 5.3 Simple Surface Layer with the static image of the Earth mapped on a Planar Canvas
5.2. Layers
Layers hold the data that are meant to be represented in the 3D view. Every layer is responsible for a specific data type. This chapter provides detailed information about each the layer type.
5.2.1. Surface Layer
5.2.1.1. Add Surface Layer
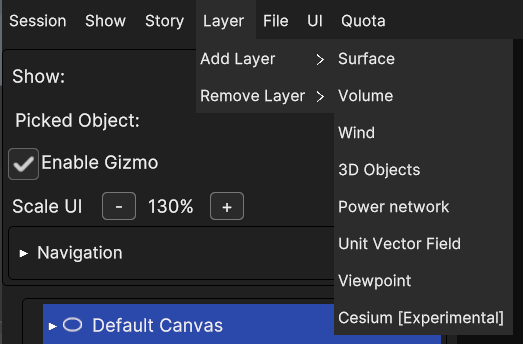
To add a Surface Layer to the current Show, choose Layer > Add Layer > Surface option from the Menu Bar.

Fig. 5.4 How to add a Surface Layer
A modal window opens to configure the Surface Layer to create and set its Data Sources.

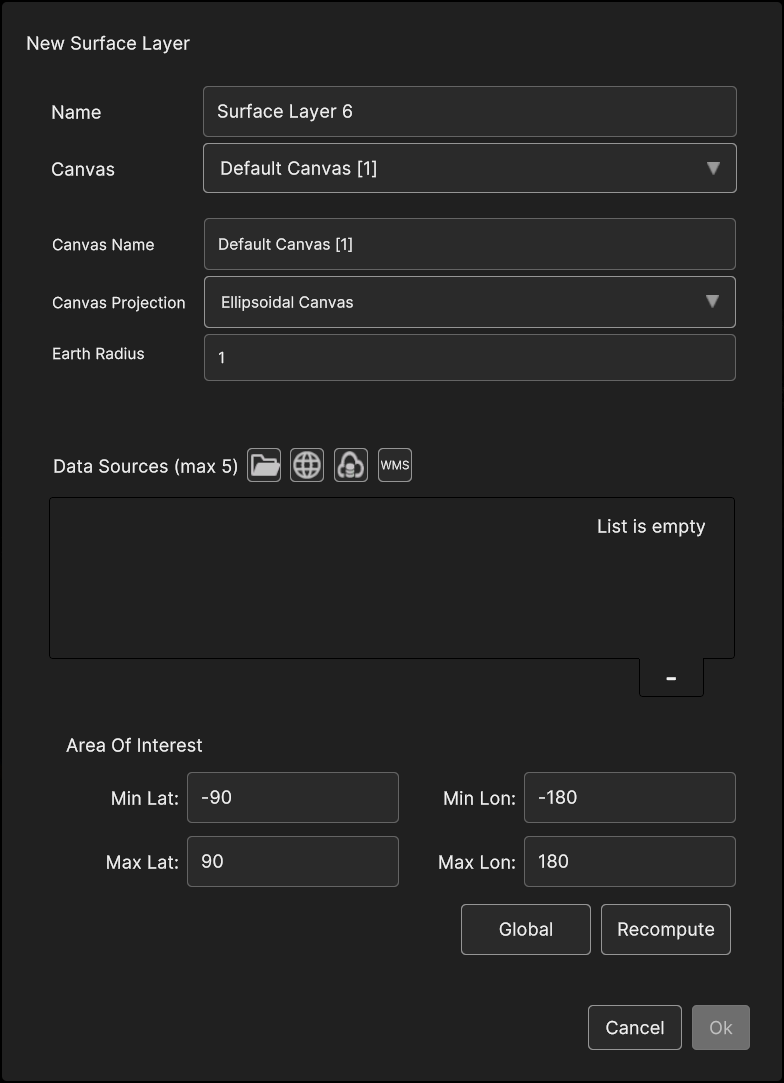
Fig. 5.5 Modal window to add and configure a Surface Layer
User can select the name of the Surface Layer to be added and specify which Canvas add it to, as explained in 3.1 Add Layer Sub-Menu. Additionally, user can manually specify the bounding box of an Area of Interest (AOI) through the Min/Max Lat/Lon edit text fields. | Two shortcut buttons are provided:
The Global button sets the AOI to the global extent of the Earth when pressed
The Recompute button sets the AOI to the union of the bounding boxes of all the Data Sources added to the Surface Layer when pressed
5.2.1.2. Add Data Sources to Surface Layer
User can add or remove Data Sources to the list of sources that are going to create the Surface Layer, as in the modal window.

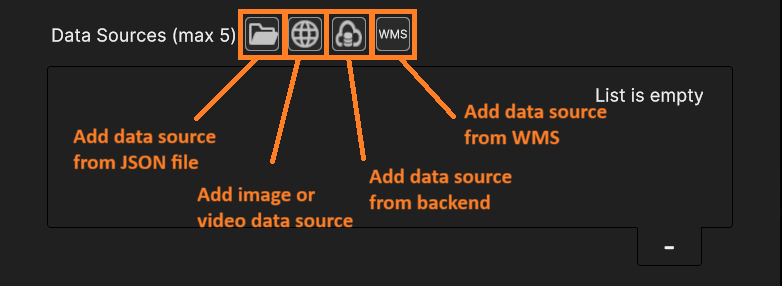
Fig. 5.6 Buttons to add Data Sources
- It is possible to add four different type of data source through the specific buttons (see Chapter 4.3 for more information regarding Data Sources):
From Backend
Images or videos from local storage or remote URL
From WMS
From JSON local file
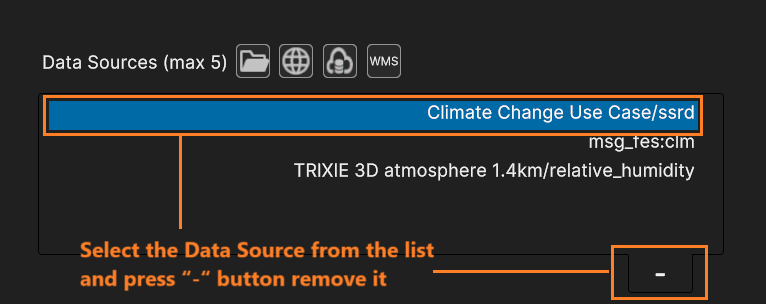
To remove an inserted Data Source, select it from the list and press the “-“ button at the bottom right of the list, as shown in the next figure. (when clicking on the globe icon, add “backend:// to the url field)

Fig. 5.7 Select the Data Source from the list and press “-“ button remove it
The Surface Layer can blend up to 5 Data Sources. User can confirm the creation of the Surface Layer by pressing the OK button or abort the operation by clicking on the Cancel button.
5.2.1.3. Surface Layer Inspector Panel UI
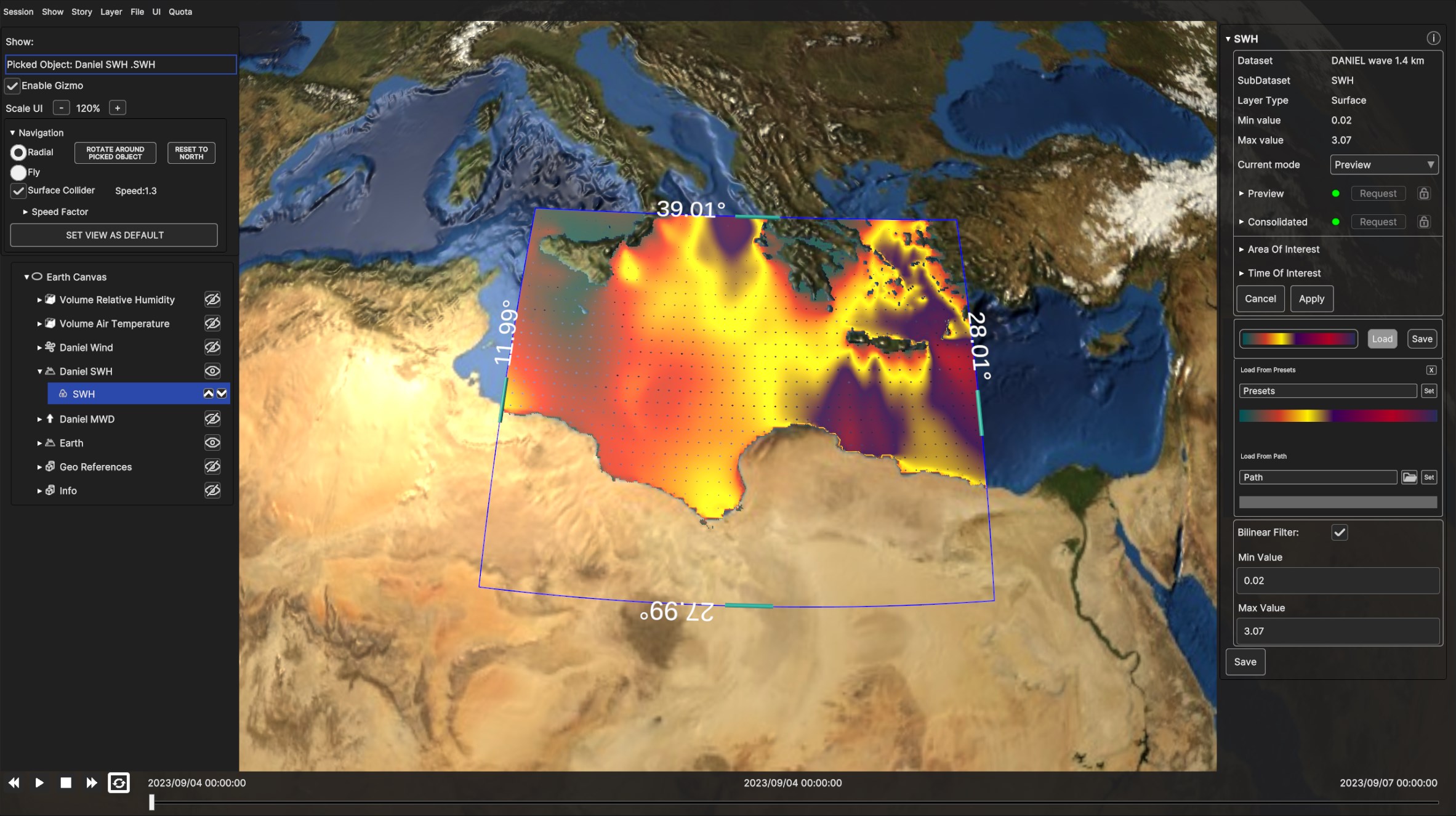
When the user selects the Surface Layer by clicking on the respective item in the Hierarchy Panel or by selecting it from the 3D view, the Surface Layer UI card will be displayed in the Inspector Panel.

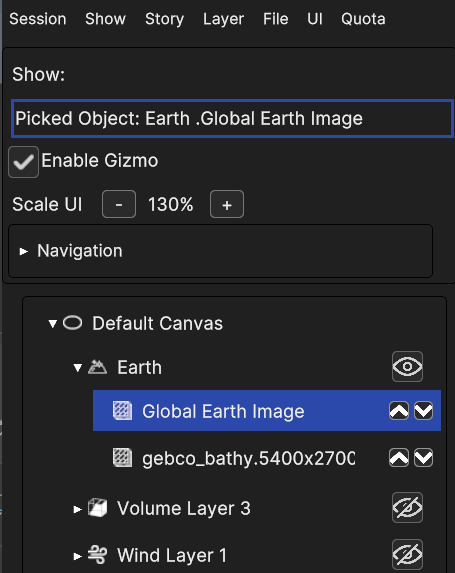
Fig. 5.8 Selection of a Surface Layer in Hierarchy Panel
The Surface Layer UI card is made of a list of collapsible sub-panels, one for each Data Source of the Layer, titled with its name.

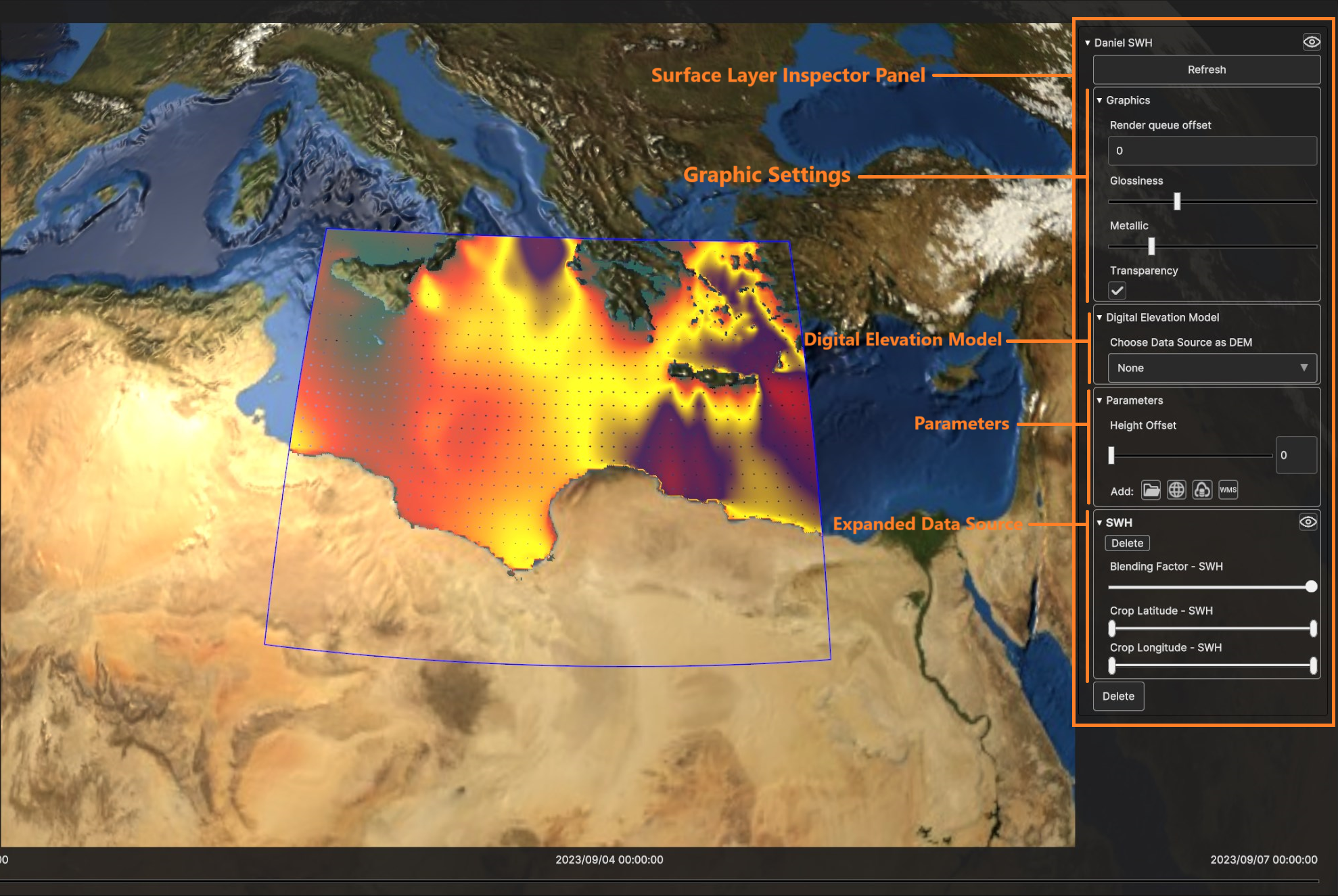
Fig. 5.9 Surface Layer UI card in Inspector Panel
- For each Data Source user can change:
The blending factor: lower value of the slider for Data Source transparency, higher values for Data Source opacity
The crop latitude slider
The crop longitude slider

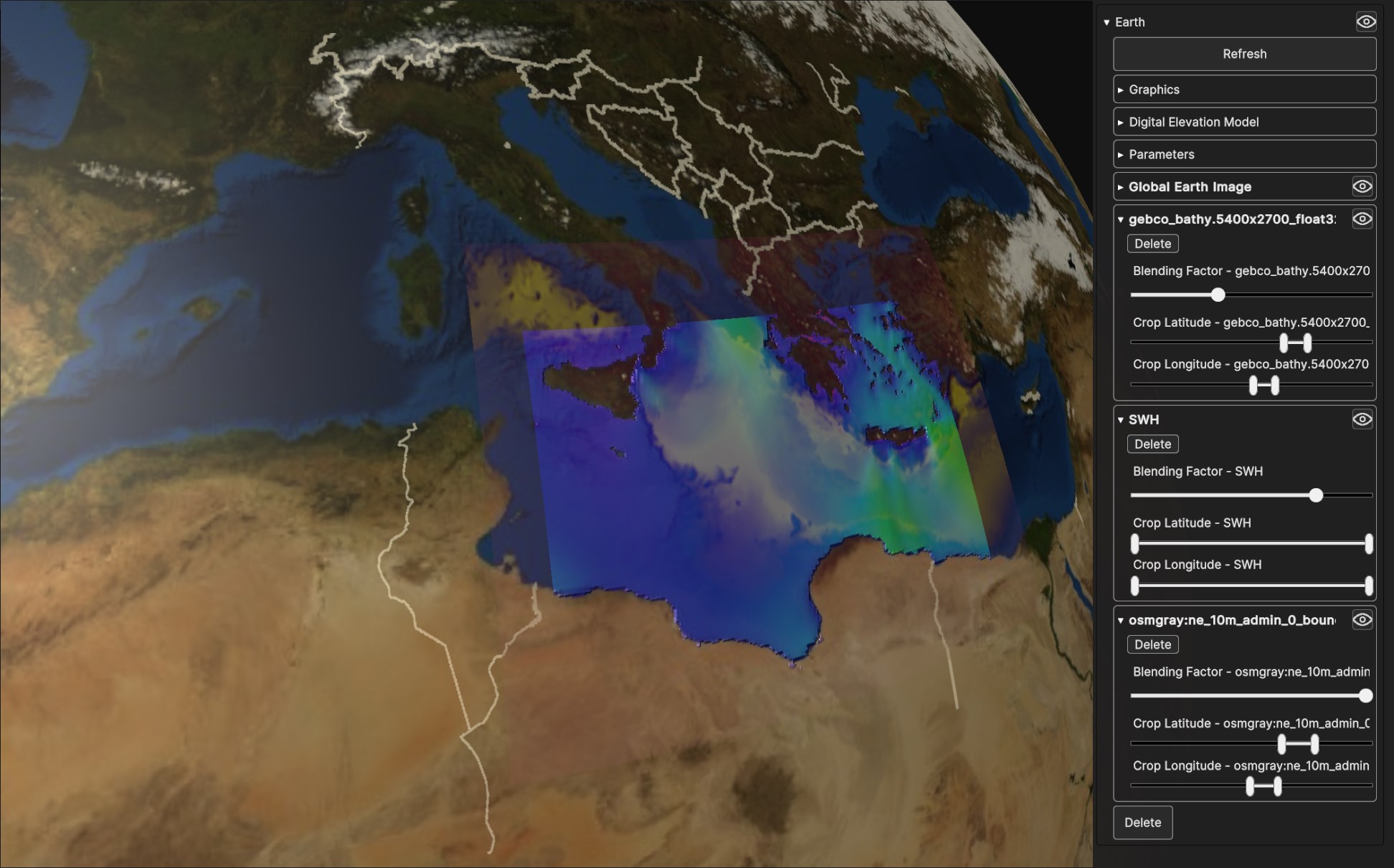
Fig. 5.10 Four blended Data Sources on a Surface Layer Geometry: Global Earth Image, gecho_bathy.5400x2700_float32, Daniel SWH and osmgray:ne_10m_admin_0_boundary_lines_land.png

Fig. 5.11 Handles to crop Data Sources of a Surface Layer
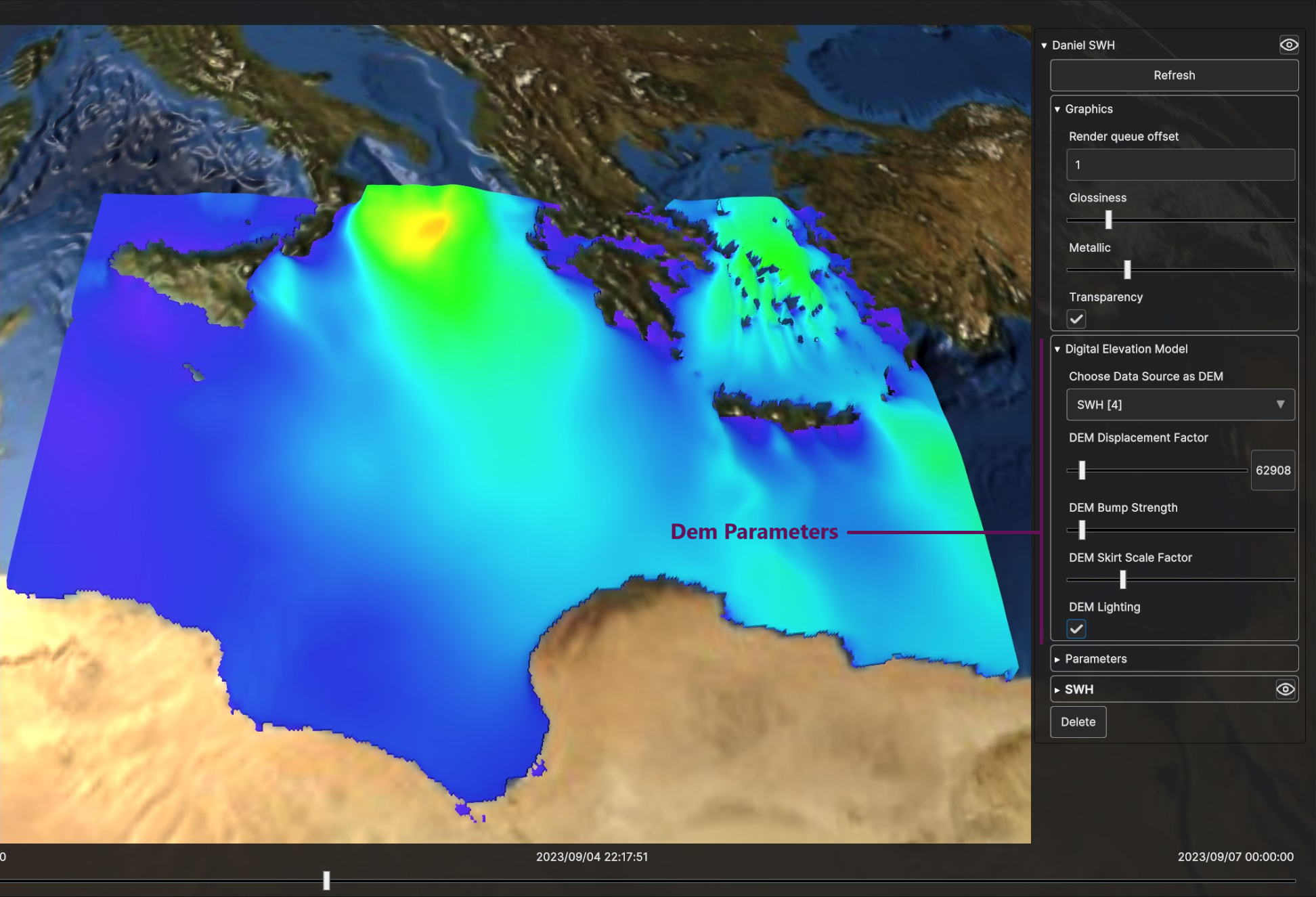
Users can select a Data Source from the Backend to serve as a Digital Elevation Model (DEM), enabling vertex displacement from the surface based on the data value. The DEM dropdown menu displays all available Data Sources, although only those from the Backend can be utilized. If a Data Source is chosen as a DEM, additional widgets will be revealed in the Surface Layer UI card:
DEM Displacement Factor: to increase/decrease displacement of DEM from the surface
DEM Bump Strength: to increase/decrease bump mapping effect (simulates surface texture by altering lighting based on height information)
DEM Lighting: to enable or disable bump mapping effect

Fig. 5.12 DEM Parameters

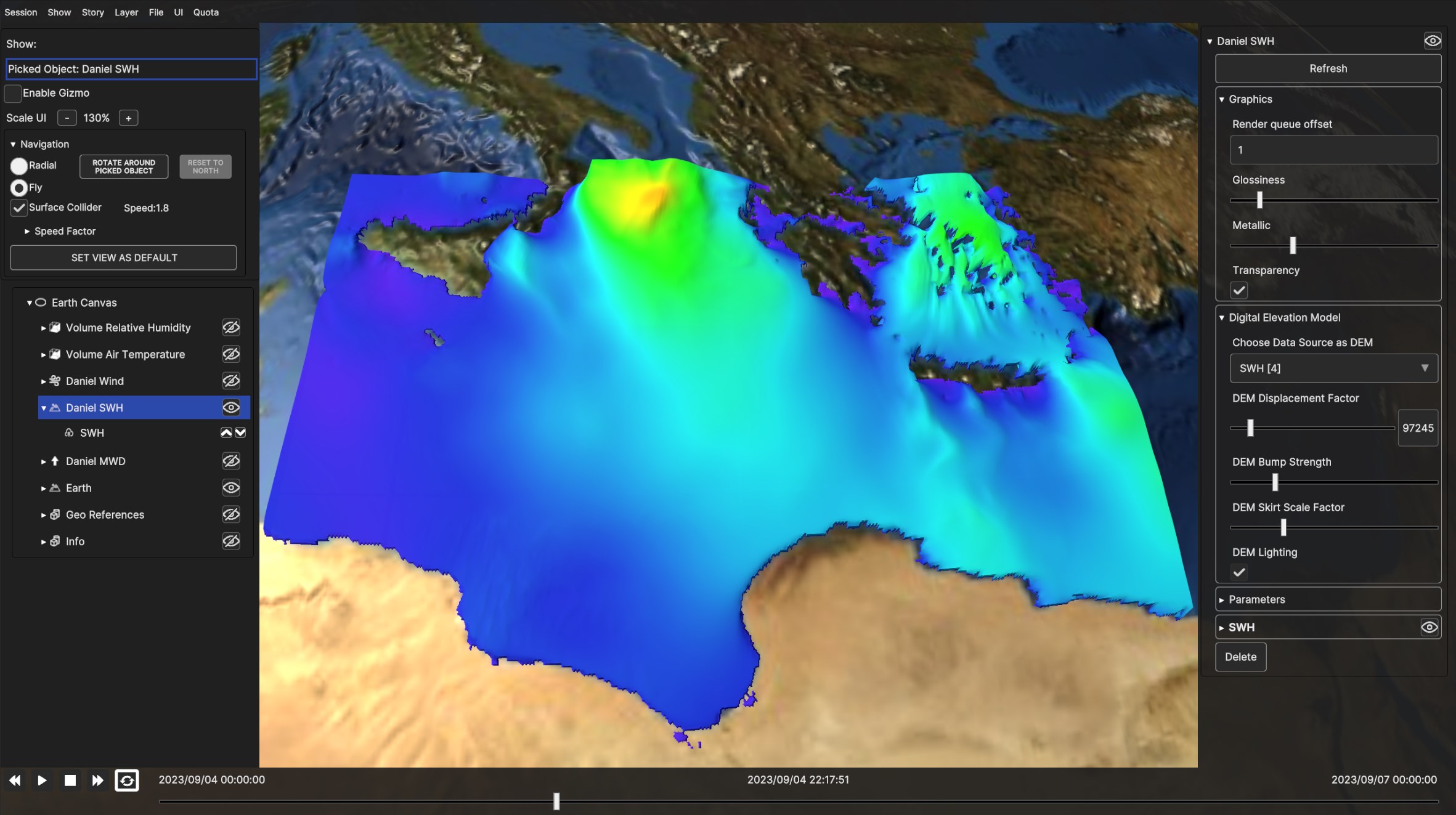
Fig. 5.13 Digital Elevation Model for SWH Data Source, with low bump strength and low displacement

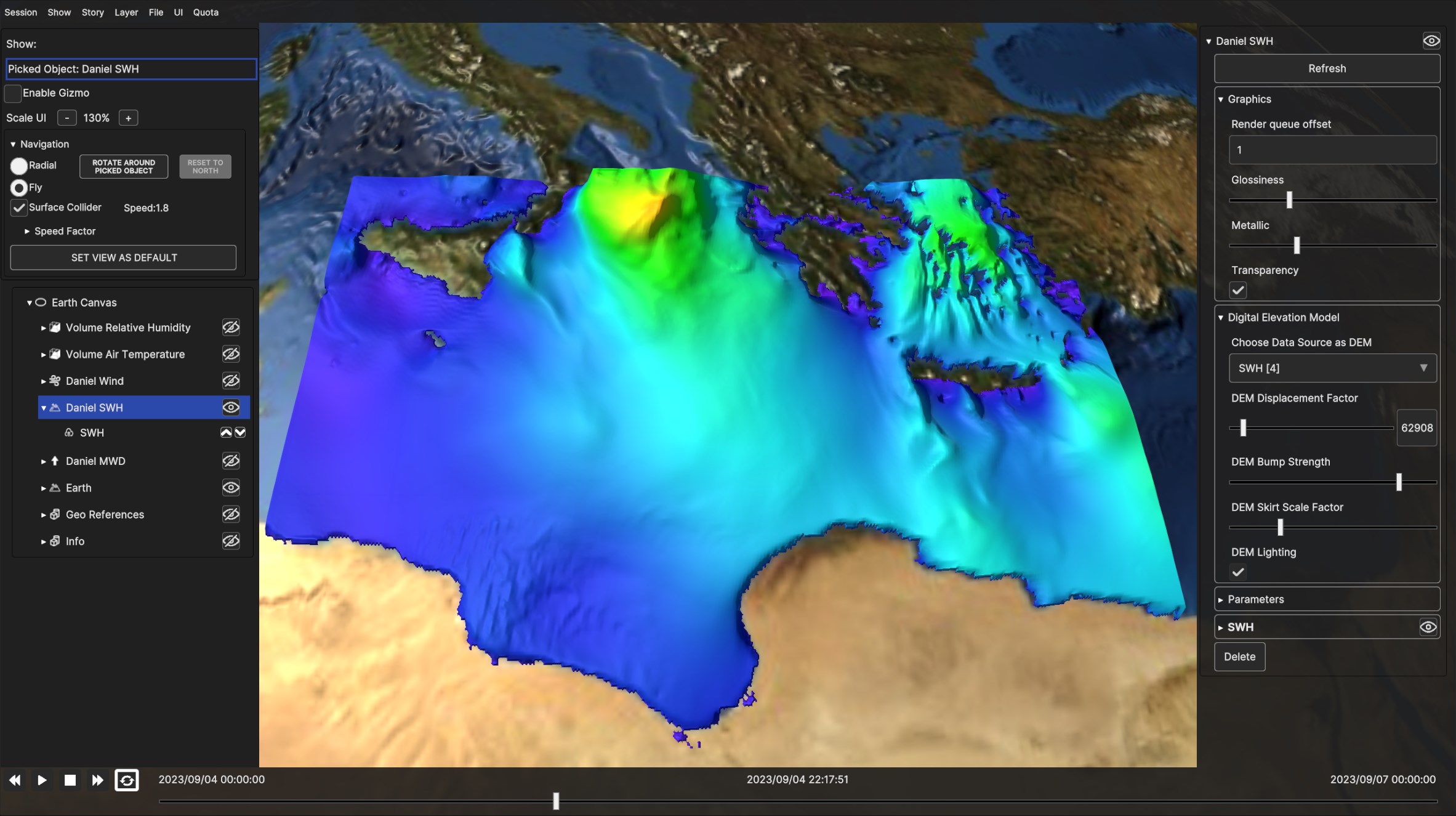
Fig. 5.14 Digital Elevation Model for SWH Data Source, with higher bump strength and low displacement

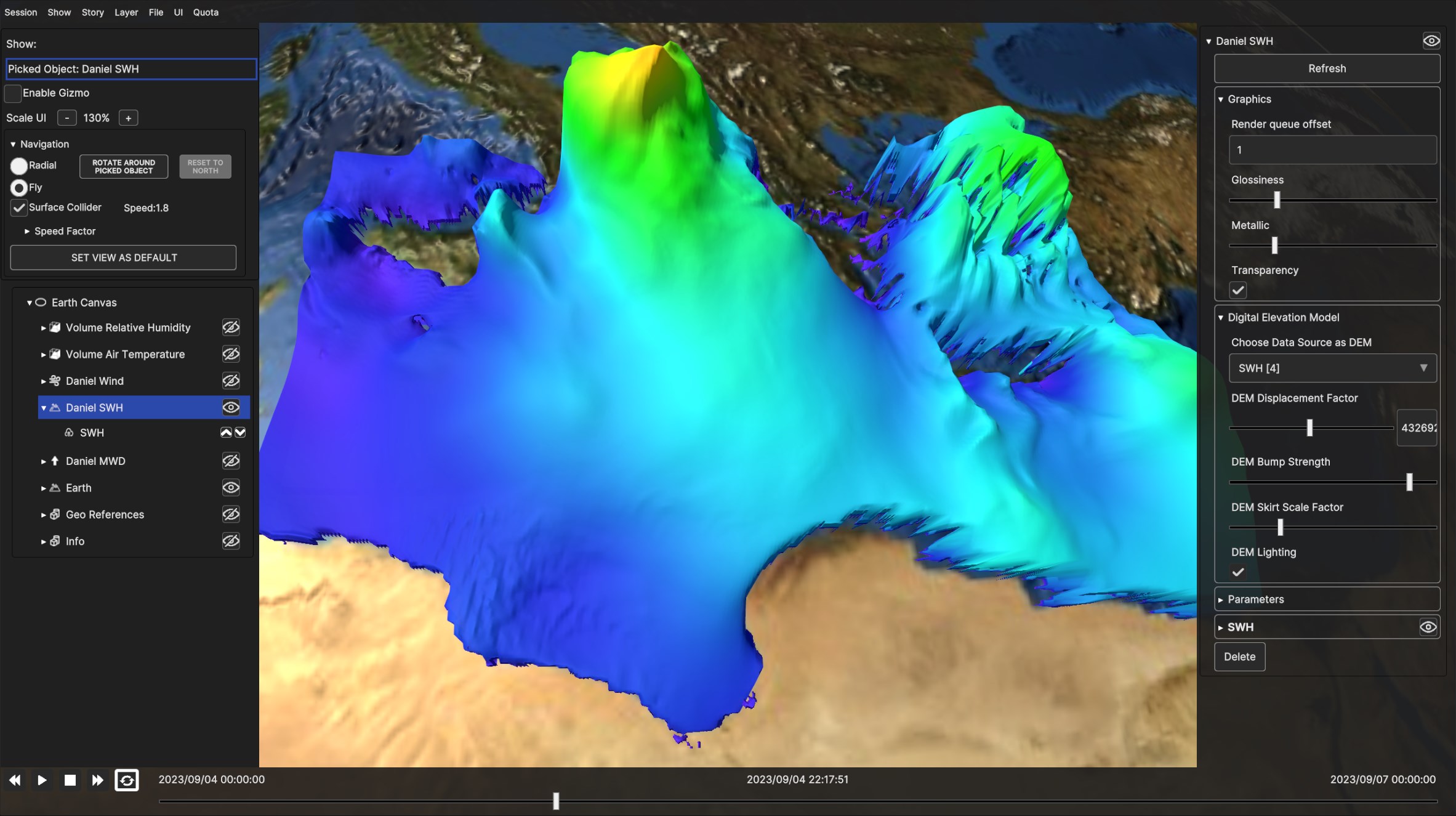
Fig. 5.15 Digital Elevation Model for SWH Data Source, with high bump strength and high displacement

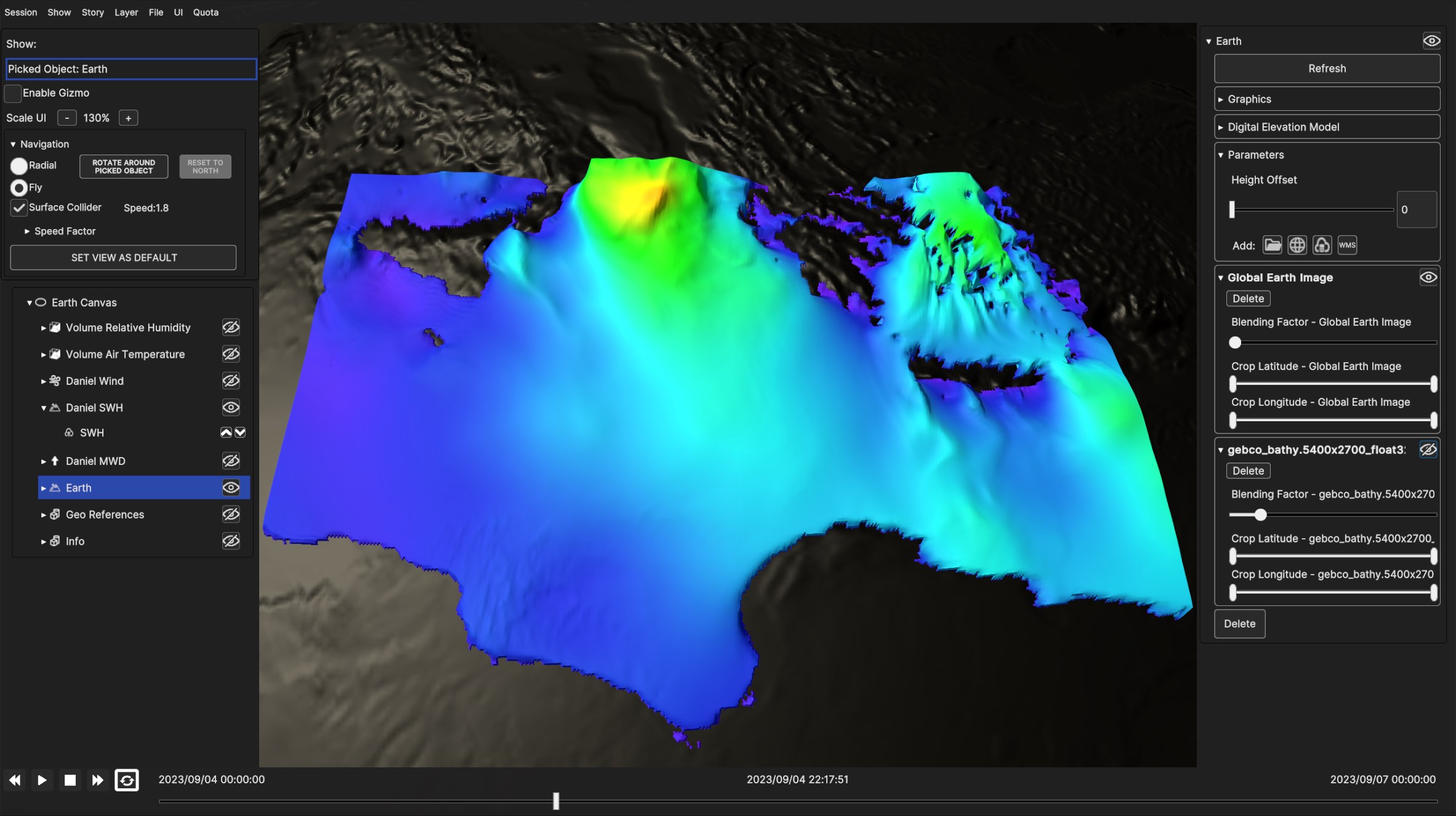
Fig. 5.16 Example of disabled Data Sources and null blending factor: The Global Earth Image Data Source blending factor is set to 0, making it appear as if it were disabled and not rendered.
5.2.2. Volume Layer
Volume layers enable the visualization of variables collected at different pressure levels over a specific geographic area. The data is represented as a three-dimensional cube that can be sliced and filtered to have a better understanding of complex phenomena like storms and hurricanes.
5.2.2.1. Add Volume Layer
To add a volume layer, select “Volume” from the “Add Layer” menu. The relative pop up appears. To proceed, user must select a data source either from local storage or from the backend. Refer to section 4.3.2 for details on this operation.

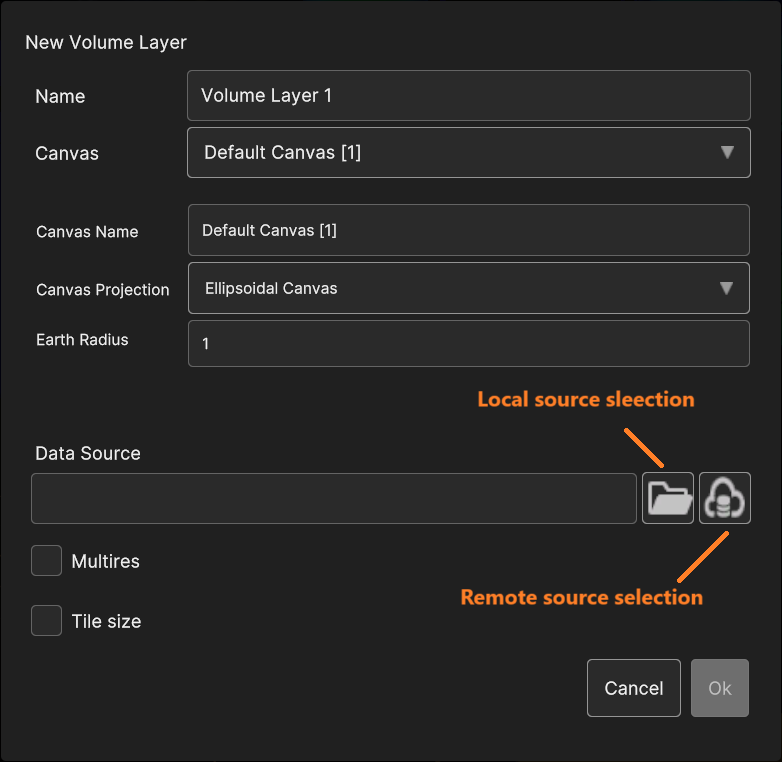
Fig. 5.17 The “volume layer add” dialog
5.2.2.2. Add Data Sources to Volume Layer

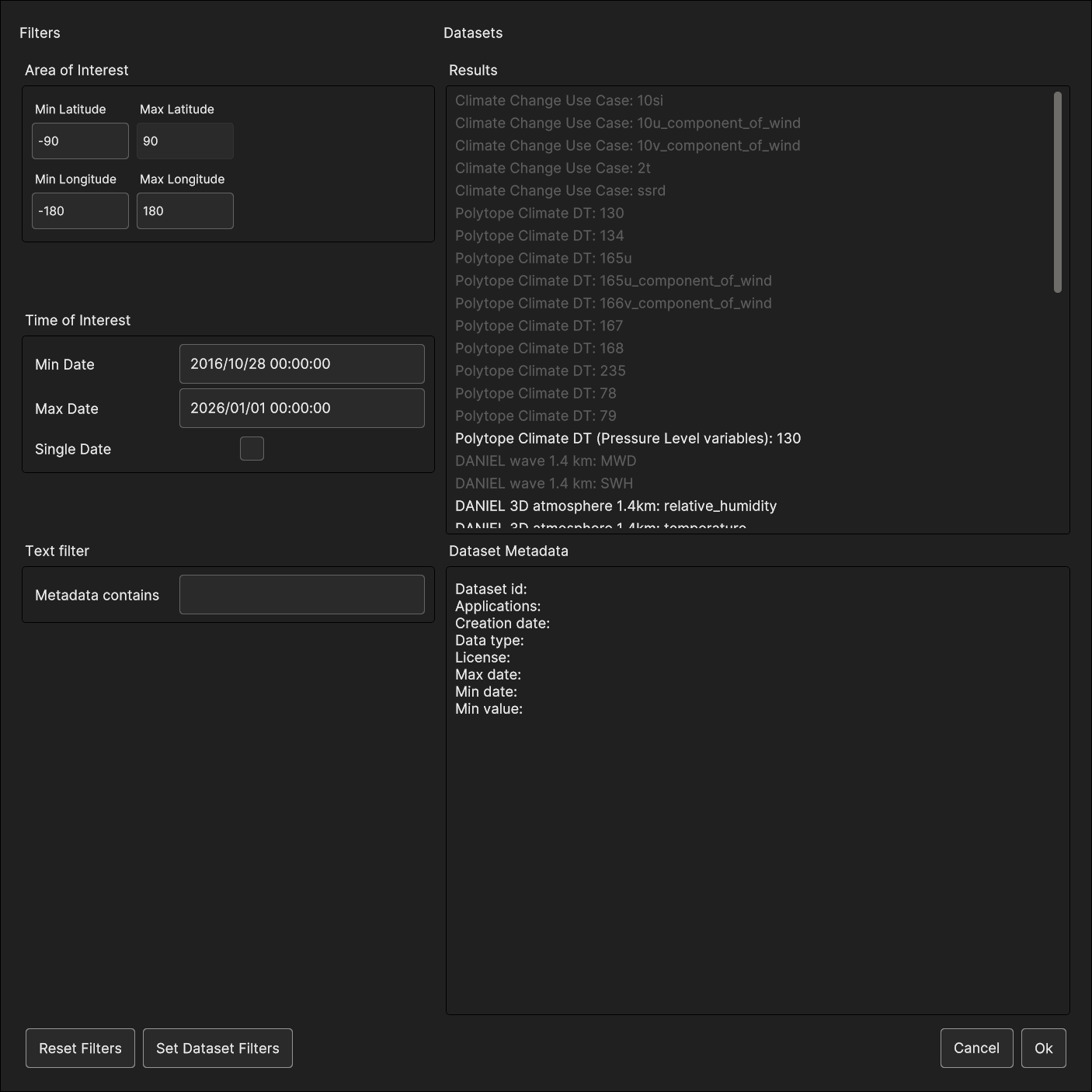
Fig. 5.18 Volume datasets discovery
5.2.2.3. Volume Layer Inspector Panel UI
When a volume layer is added to the visualization, it appears on the map and a new item will be added to the canvas hierarchy panel. As for the other layer types, by interacting with the timeline, user can navigate the dataset in time, and by clicking on the layer item in the hierarchy tree, the layer visualization settings will appear in the right part of the user interface.

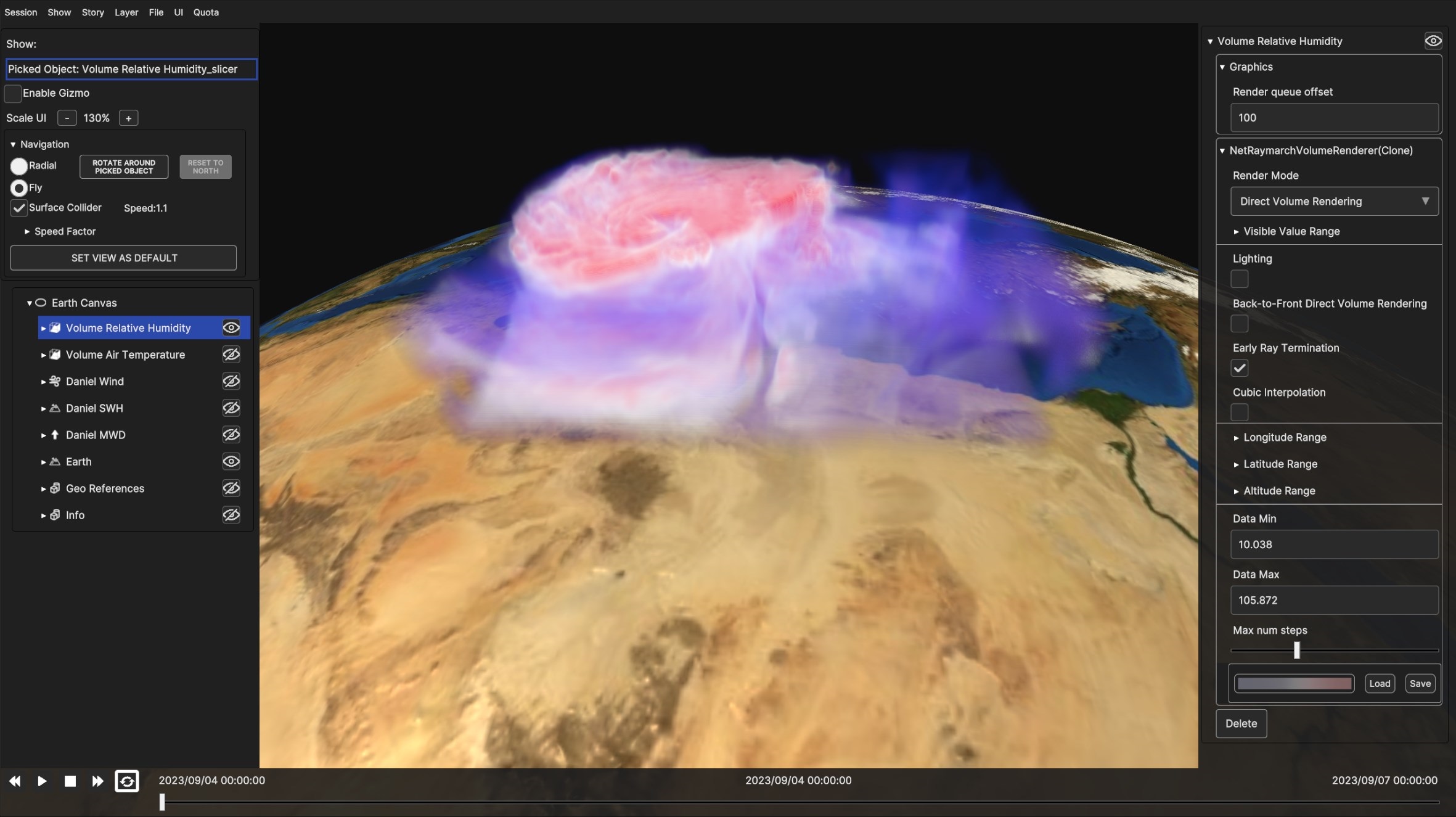
Fig. 5.19 Sample volume layer visualization
- The following settings are available :
Render mode allows to switch between different volume rendering modes. They are all based on the raymarch rendering technique, that computes an intensity value for each pixel, through the combination of the raw values collected by sampling rays originating from the camera position and crossing the volume.
o Direct Volume Rendering (the default option) applies a color map to the final intensity value computed on the previous step.o Maximum intensity projection will draw only the maximum value encountered for each ray, with an opacity proportional to such value.o Isosurface Rendering draw the data as isosurface.Data Min and Data Max allow to define how the dataset raw values are mapped to the output colour scale. That is the “Data Min” is mapped to the colour scale first value, the “Data Max” is mapped to the colour scale last value and all intermediate values are linearly mapped to the other scale colours. All values beyond the limits are discarded. By default, they are initialized to the dataset minimum and maximum values.
Visible Value Range allows to dynamically filter out values (normalized based on the Min/Max values set in the “Data Min” and “Data Max” inputs) outside the define thresholds.
Lighting applies lighting to the volume pixel values. This allows to better highlight the volume iso-surfaces.
Back-to-Front Direct volume Rendering and Early Ray Termination parameters used internally by the ray sampler code. Exposed because changing them can reduce artifacts in some conditions.
Cubic interpolation Improves visualization quality at the expense of rendering performance.
Max num steps sets the number of samples used by the raymarching algorithm. Lower it to improve rendering performance.
Longitude Range, Latitude Range and Altitude Range allow to slice the volume cube by moving the planes orthogonal to the Longitude, Latitude and Altitude dimensions.
The color map, editable with the Colormap Picker.

Fig. 5.20 Volume layer visualization settings

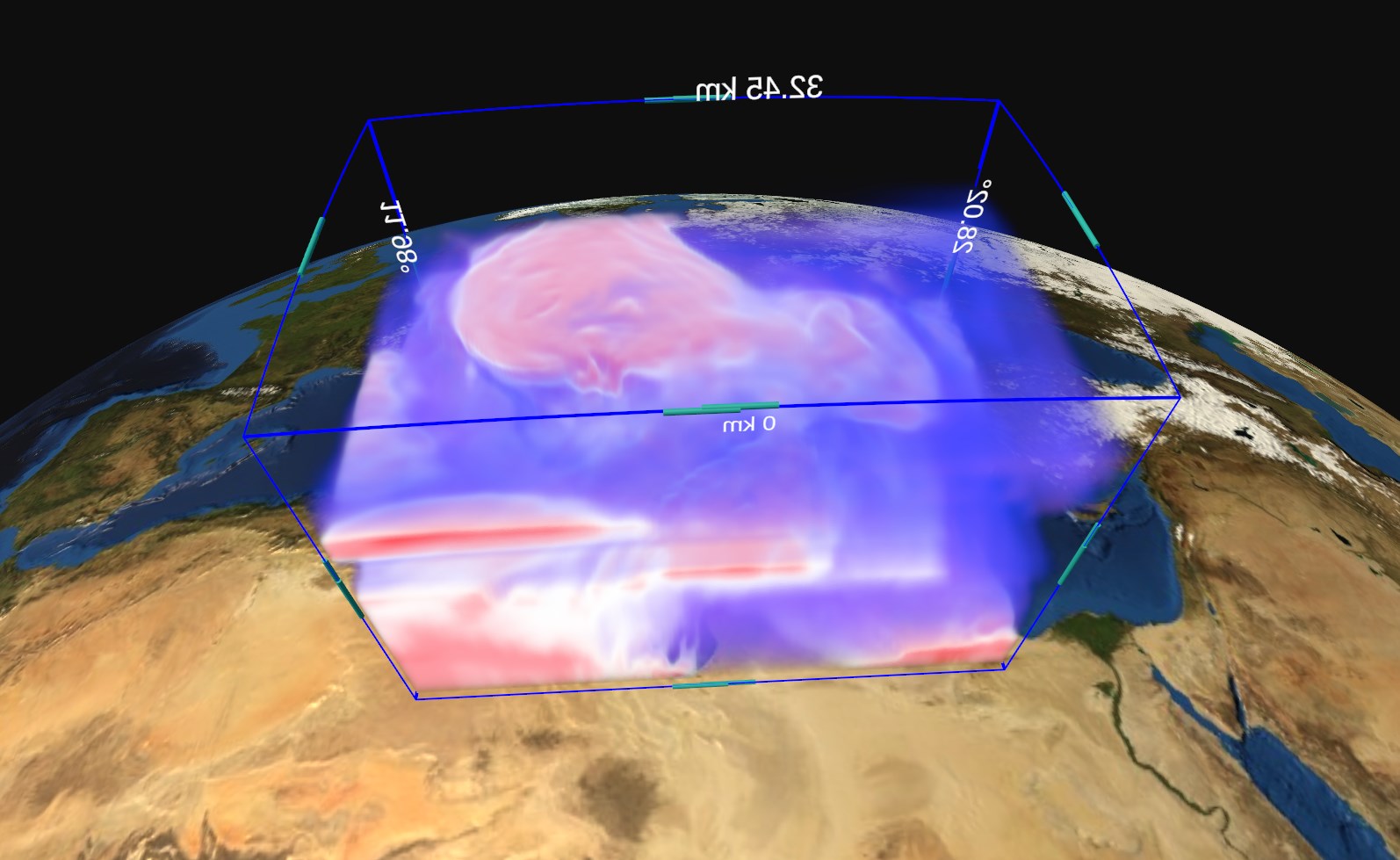
Fig. 5.21 Volume layer slicing
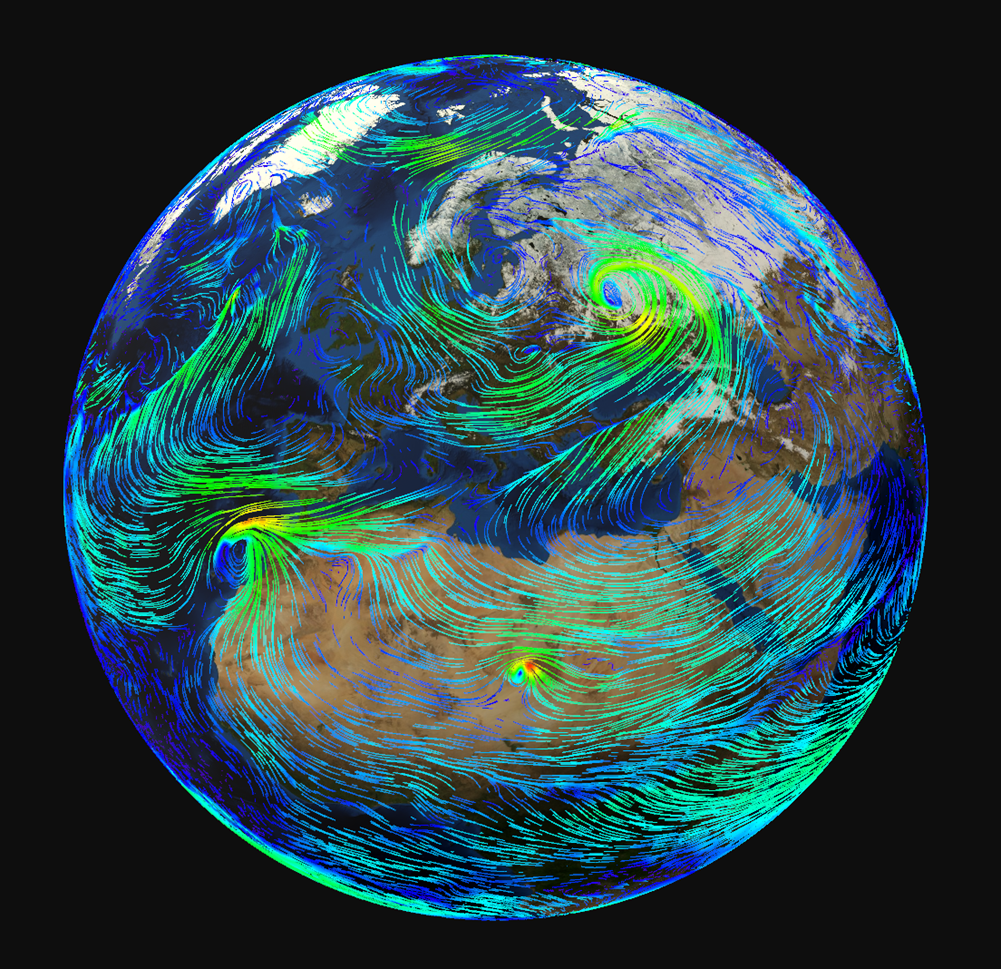
5.2.3. Wind Layer
Wind Layers graphically reproduce wind-intensity (uv) datasets by rendering wind currents with an animated particle system. Particles follow direction vectors encoded in wind uv maps, simulating wind flow, and their trails reveal the corresponding streamlines. Different colours represent different levels of wind intensity.

Fig. 5.22 Wind Layer
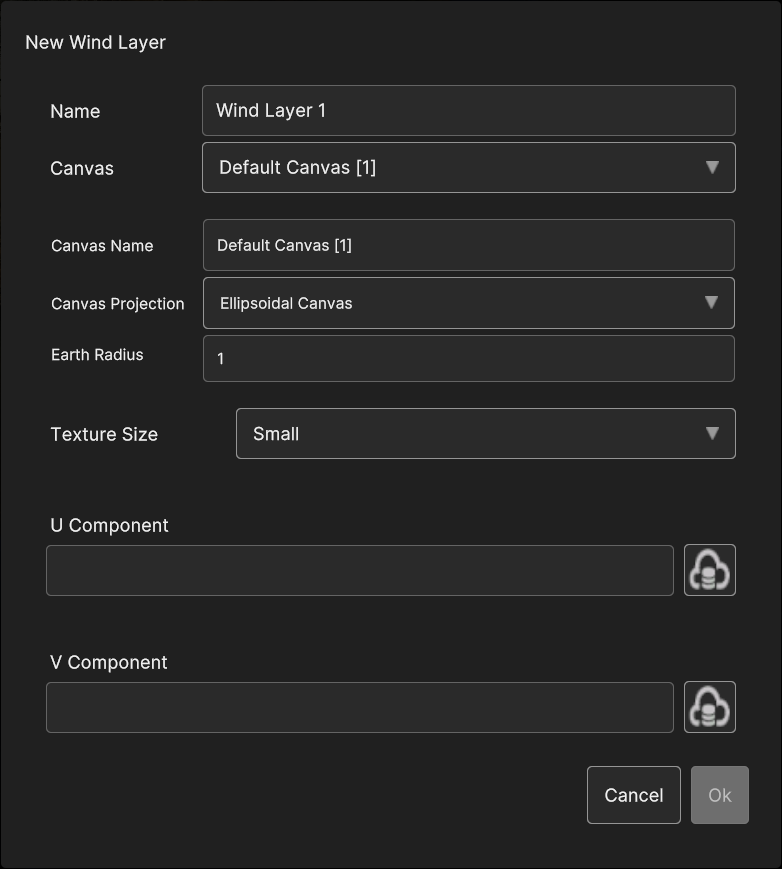
5.2.3.1. Add Wind Layer
Beside the name of the new layer and the parent Canvas, Wind Layer addition panel two data sources, respectively for the U and V components of the wind from the back-end.

Fig. 5.23 Create new Wind Layer |

Fig. 5.24 Create new Wind Layer |
Note: It’s not required that the U and V components match the original data, meaning that U and V components can be from data of different winds. Choosing whether U and V match or not, it’s at user discretion.
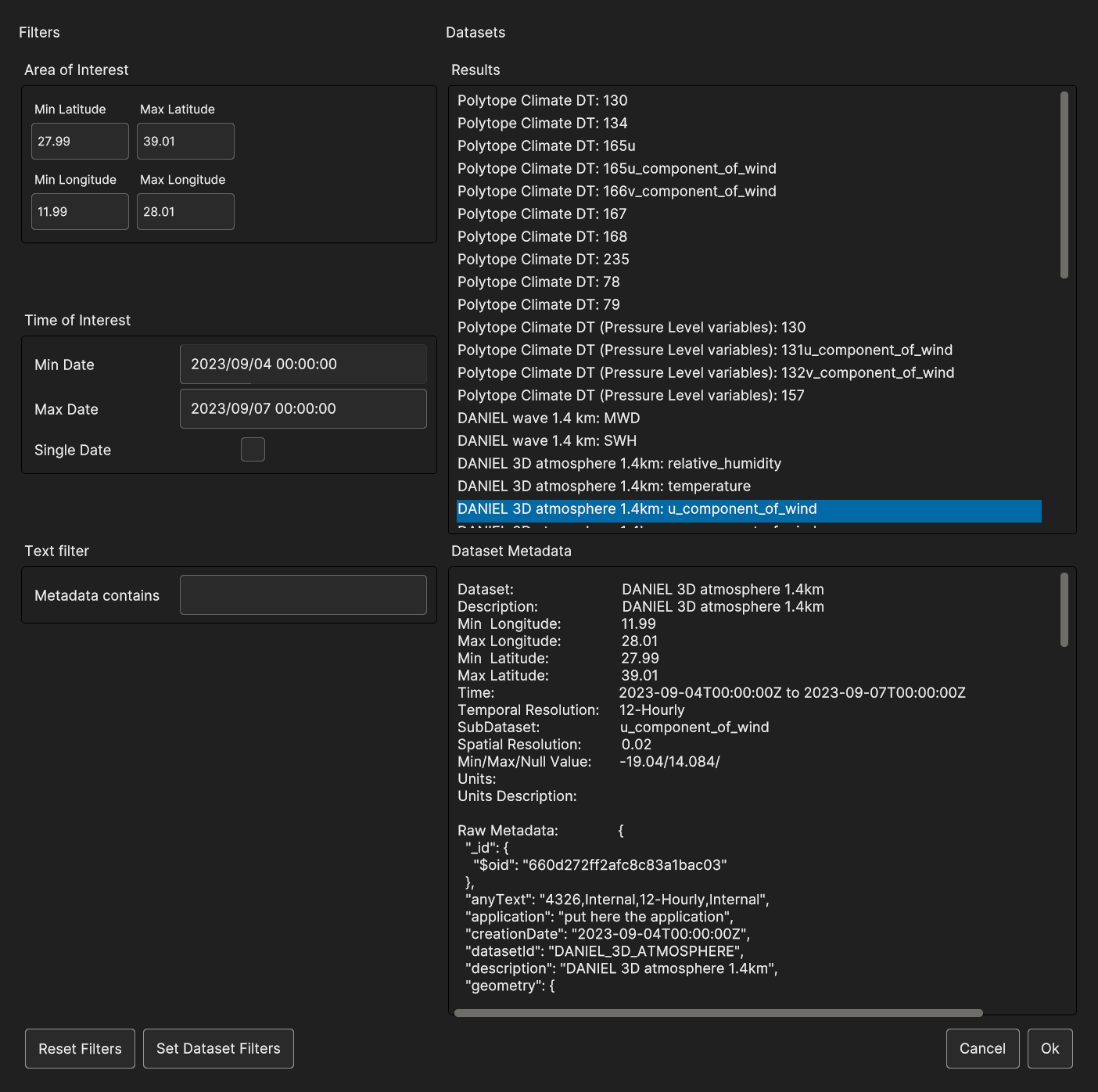
5.2.3.2. Add Data Sources to Wind Layer
The U and V data sources can be selected by clicking on their respective buttons, marked by the backend icon. This prompts the opening of the Wind Discovery UI Panel which allows user to select a dataset from the back-end to assign to that component.

Fig. 5.25 Figure 4 25. Wind Layer Data Discovey
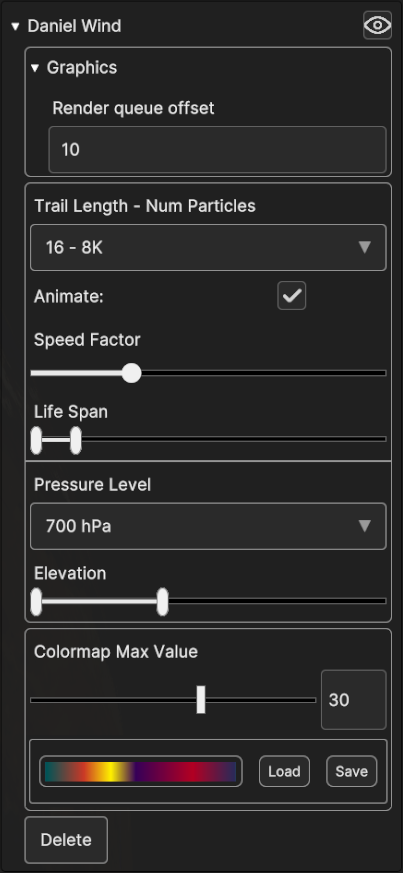
5.2.3.3. Wind Layer Inspector Panel UI
- The Wind Layer Inspector Panel allows user to control these parameters :
The Trail Length – Num Particles Dropdown field controls the number of particles, and their trail length, in the particle system.
The Animate Toggle specifies whether particles should be animated or static.
Speed Factor controls the speed of particles during animation
Life Span determines how long individual particles in the particle system will be updated before being re-spawned in a new (random) position. The Range Slider specifies minimum and maximum lifespan values. With smaller values of lifespan, areas with low wind intensities will be more populated, whereas higher values of lifespan will highlight the principal streamlines in the system.
The Colormap Picker specifies which Colormap use when rendering particle trails. The colors are mapped to wind intensity values, with the color on the extreme left used for 0 value, and the color on the right representing [a conservative upper bound of] the highest value in the dataset.
When a Wind Layer is configured with a 3D Dataset as Data Source, the Pressure Level Dropdown is also shown in the Inspector Card, allowing user to select the current pressure level.
The Elevation Slider controls the elevation of the particles from ground height. When viewing a 3D Dataset, the Elevation slider is replaced by a Range Slider. Different pressure levels will be rendered at different elevations, with higher pressure values corresponding to smaller elevation values. The Range slider specifies the elevations of Highest and Lowest pressure levels.
Colormap Max Value Slider has the purpose of clamping the max value of the colormap to the desired value, (min value is 0), adapting the gradient of the colormap into the resulting interval.

Fig. 5.26 Wind Layer Inspector Panel
5.2.4. 3D Objects Layer
- A 3D Objects Layer may contain these type of Data Sources:
Georeferenced 3D Model;
Label:
o Georeferenced Label;o Georeferenced Billboard Label;o Label Overlay;Image:
o Georeferenced Image;o Georeferenced Billboard Image;o Image Overlay.

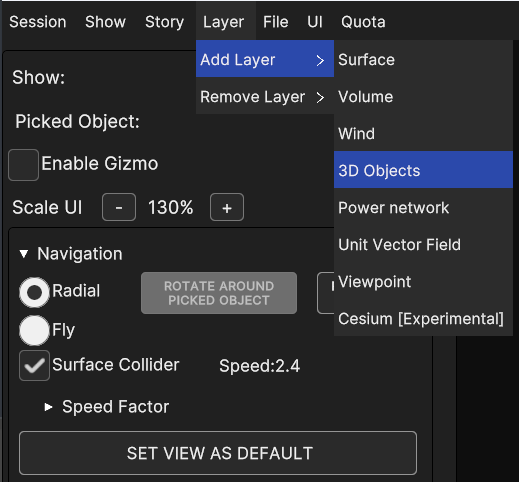
Fig. 5.27 3D Objects Layer menu item
5.2.4.1. Add 3D Objects Layer
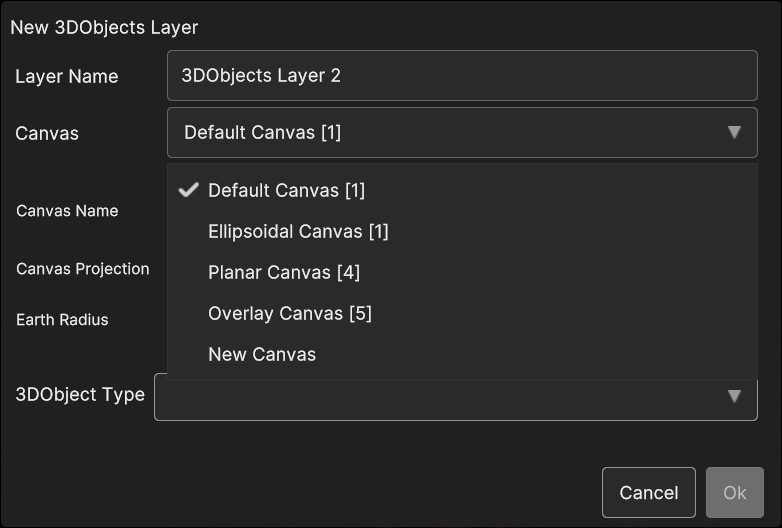
If 3D Objects menu item is selected, a popup appear in order to let the user choose the canvas type and the specific 3D Object data source that will be added to the layer.

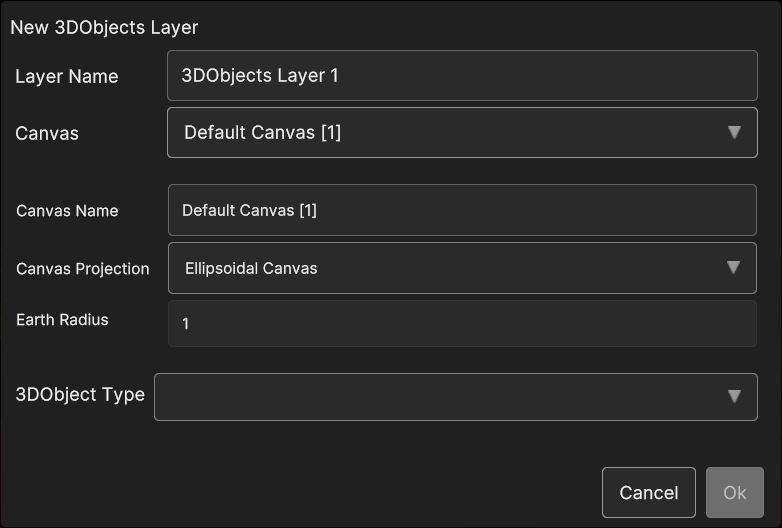
Fig. 5.28 3D Objects Layer popup
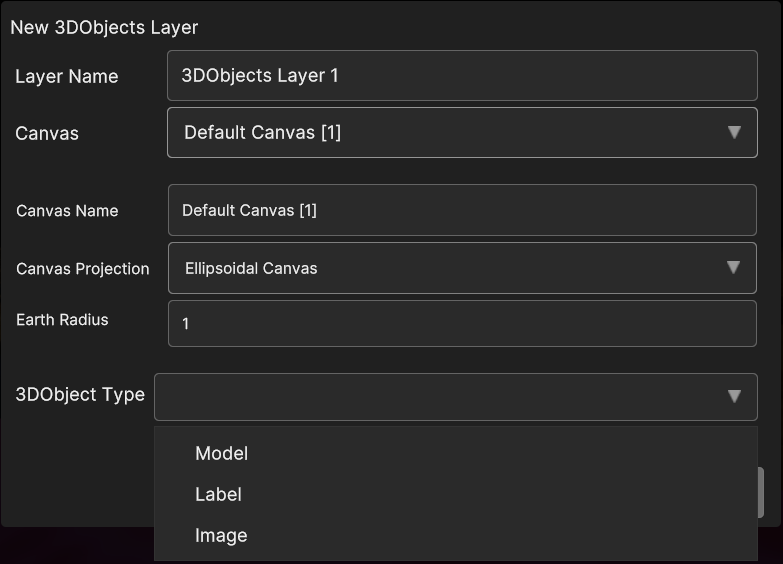
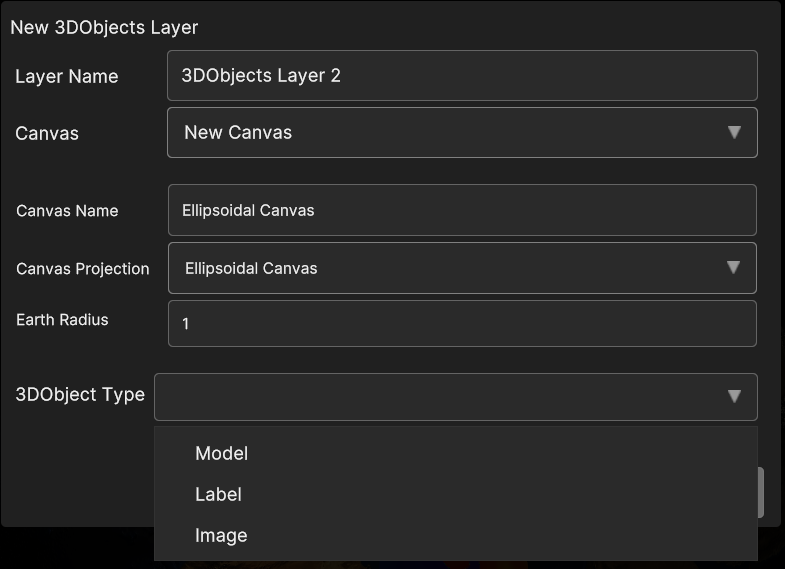
- If New Ellipsoidal Canvas or New Planar Canvas is selected, three 3D Object data source types can be created:
Model;
Label (billboard or not)
Image (billboard or not)

Fig. 5.29 3D Objects Layer popup and Ellipsoidal or Planar Canvas 3D Objects Types
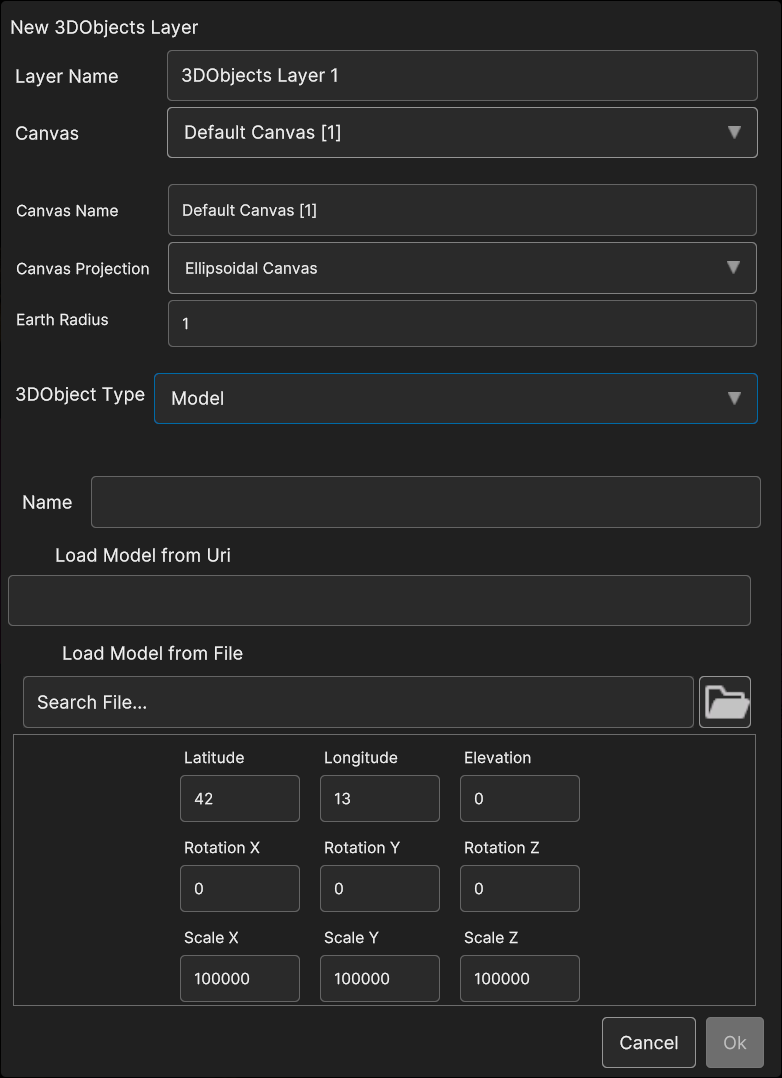
- Selecting Model exposes the following parameters:
Name: the name of the 3D model
Load Model from Uri: the 3D model uri
Load Model from File: by clicking on the Folder icon, a popup appear for navigating inside the OS and selecting the 3D model file
Latitude, Longitude, Elevation: the 3D model coordinates
Rotation X, Rotation Y, Rotation Z: the 3D model orientation
Scale X, Scale Y, Scale Z : the scale values

Fig. 5.30 3D Objects Model data source popup
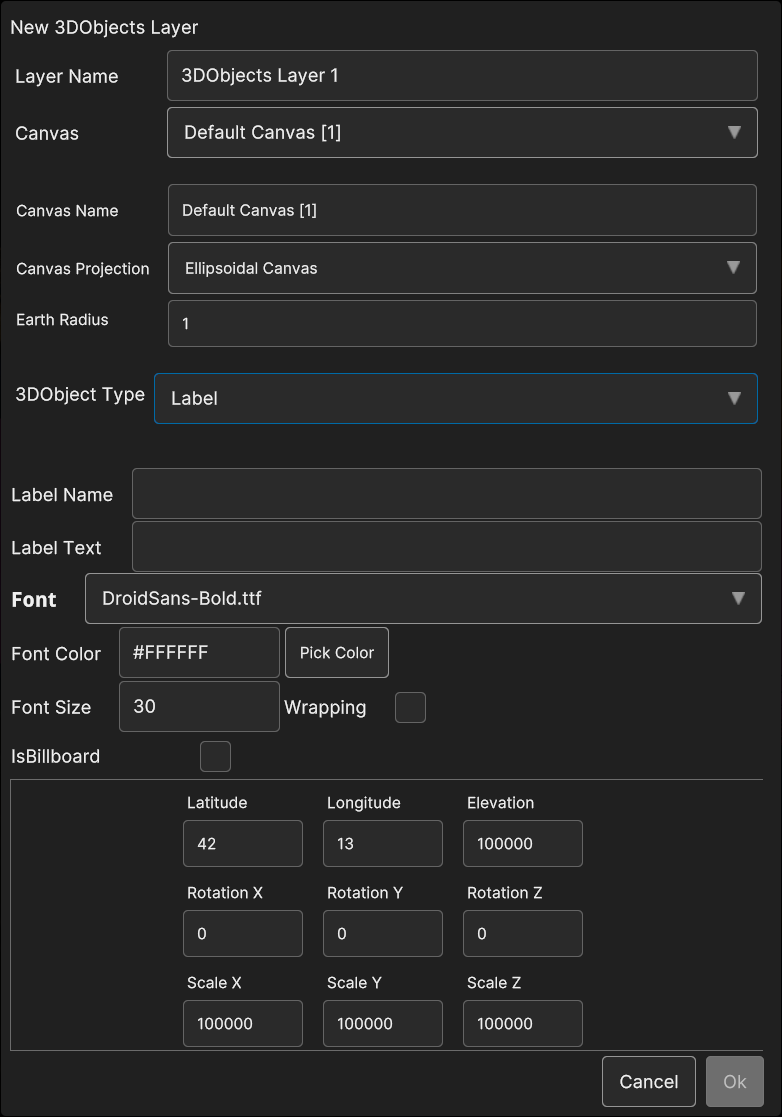
- Selecting Label shows the following parameters:
Label Name: the name of the 3D model
Label Text: the 3D label text
IsBillboard: if the checkbox is checked, the label will behave as a billboard (the label keeps itself oriented towards the camera), otherwise the label orientation will be static
Font Size: the 3D label font size
Wrapping: if the checkbox is checked, the label text will be splitted in one or more lines, otherwise it will be allocated on single line
Latitude, Longitude, Elevation: the 3D model coordinates
Rotation X, Rotation Y, Rotation Z: the 3D model orientation
Scale X, Scale Y, Scale Z : the scale values

Fig. 5.31 3D Objects Label data source popup
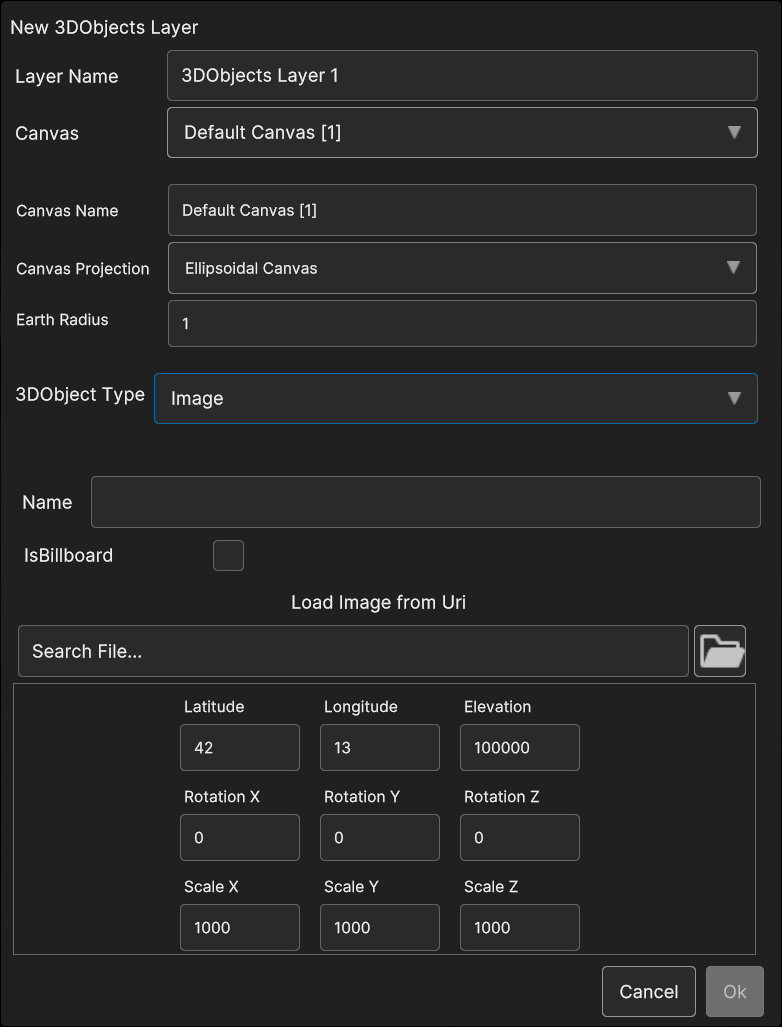
- Selecting Image allows to set the following parameters:
Name: the name of the image
IsBillboard: if the checkbox is checked, the image will become a billboard (the image keeps itself oriented towards the camera), otherwise the image orientation will be static
Uri: by clicking on the Folder icon, a popup appear for navigating inside the OS and select the image file
Latitude, Longitude, Elevation: the 3D model coordinates
Rotation X, Rotation Y, Rotation Z: the 3D model orientation
Scale X, Scale Y, Scale Z : the scale values

Fig. 5.32 3D Objects Image data source popup
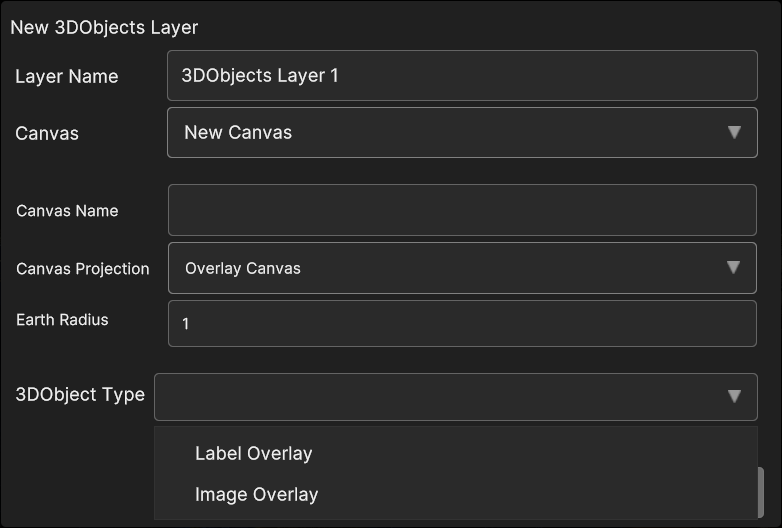
- If in the 3D Objects Layer popup New Overlay Canvas type is selected, two type of 3D Object can be created:
Label Overlay
Image Overlay

Fig. 5.33 3D Objects Layer popup and Overlay Canvas selection

Fig. 5.34 3D Objects Layer popup and Overlay Canvas 3D Objects Types
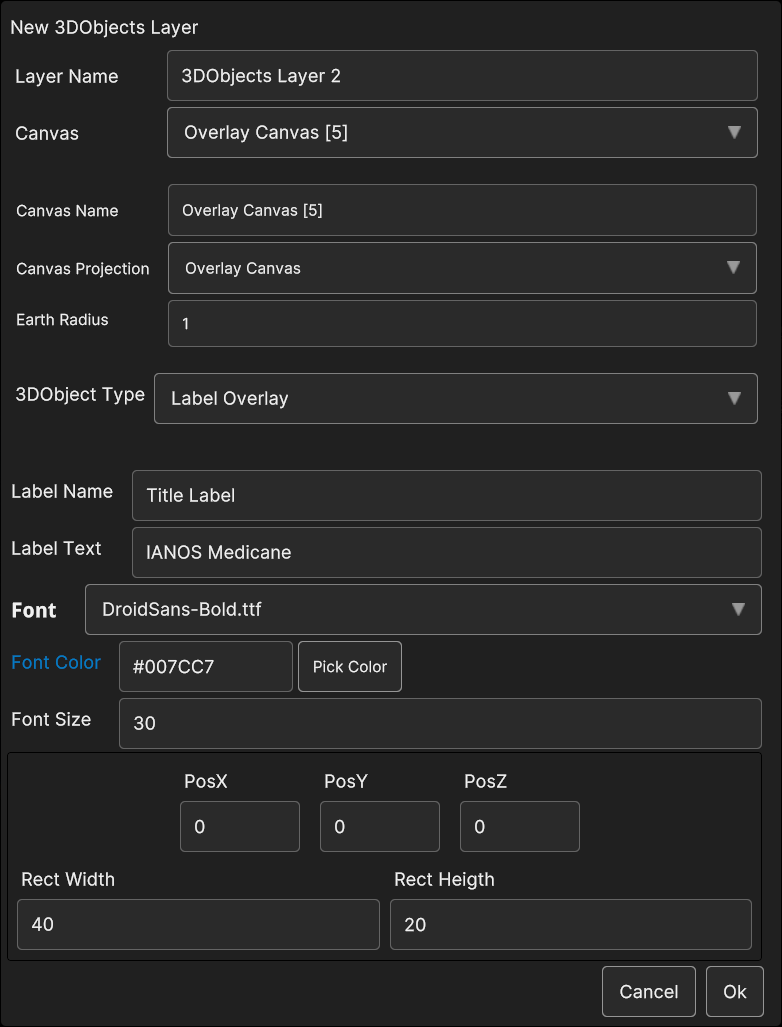
- With Label Overlay selected, the following parameters are available :
Label Name: the name of the label overlay data source
Label Text: the label text
Font Size: the label font size
PosX, PosY: the label overlay 2D screen position
PosZ: the label position on the Z axis; the label is inside the 3D scene, so PosZ can be used in order to change the label depth value
Rect Width, Rect Height: the size of the 2D rectangle containing the label

Fig. 5.35 3D Objects Label Overlay data source popup
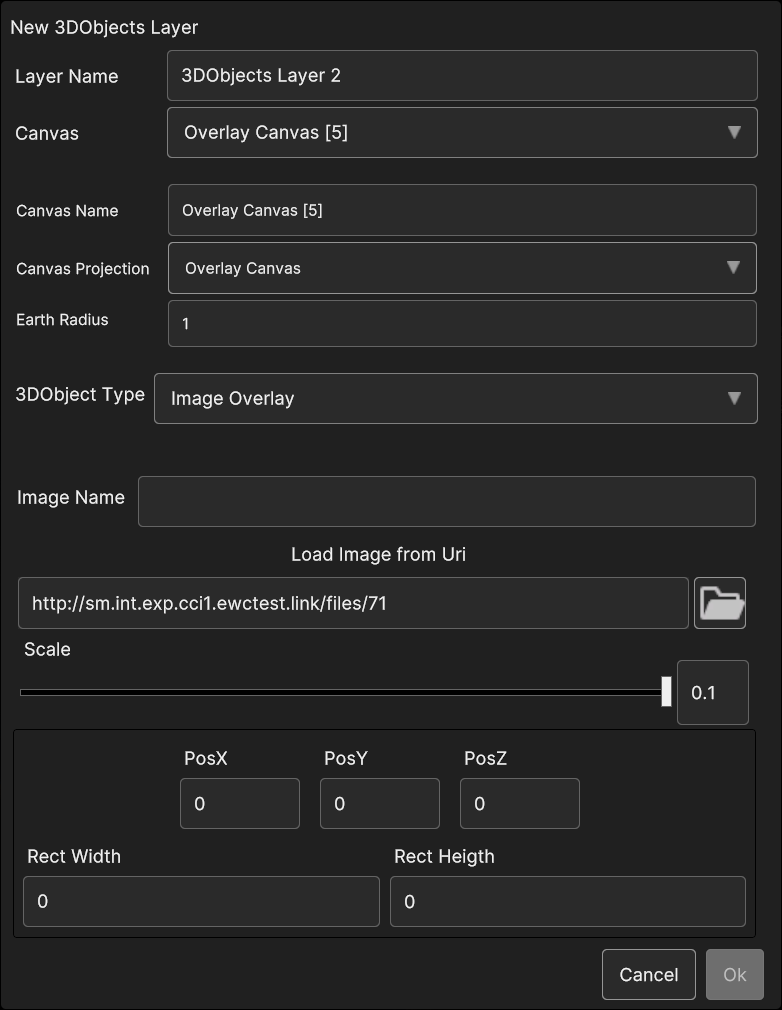
- If Image Overlay is selected, user is able to set the image following parameters:
Image Name: the name of the image
Load Image from Uri: by clicking on the Folder icon, a popup appear for navigating inside the OS and select the image file
Scale: the scale value
PosX, PosY: the image overlay 2D screen position
PosZ: the image position on the Z axis; the image is inside the 3D scene, so PosZ can be used in order to change the label depth value
Rect Width, Rect Height: the size of the 2D rectangle containing the image

Fig. 5.36 3D Objects Image Overlay data source popup
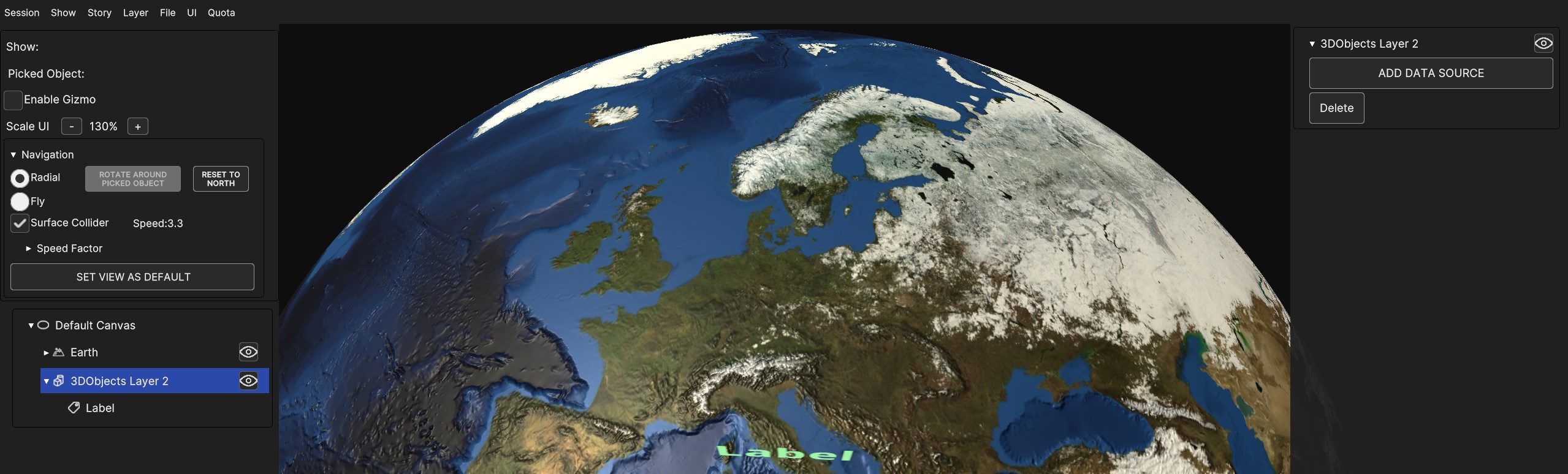
5.2.4.2. Add Data Sources to 3D Objects Layer

Fig. 5.37 3D Objects Layer Inspector card for add Data Source
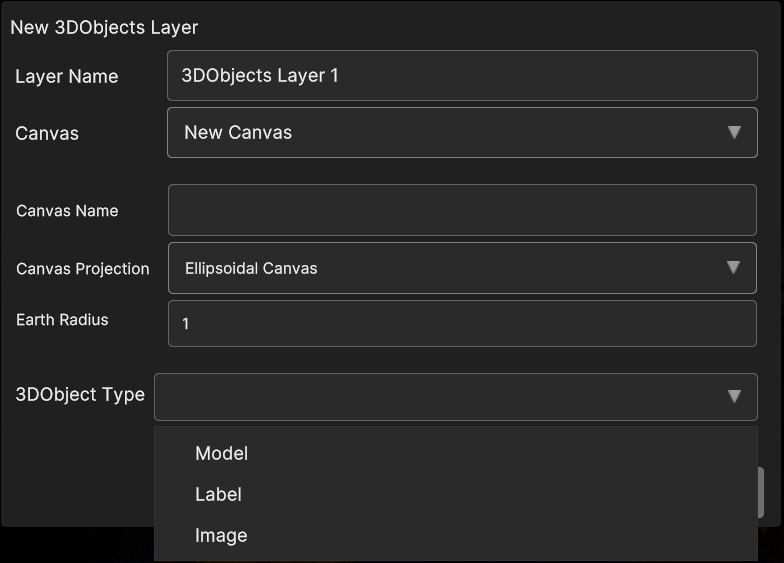
- In the popup user can to select the 3D object type, depending on the layer canvas type:
If Layer belongs to an Ellipsoidal Canvas or a Planar Canvas, the options are:
o Modelo Labelo ImageIf Layer belongs to an Overlay Canvas, the options are:
o Label Overlayo Image Overlay

Fig. 5.38 Popup for adding Data Source to a 3D Objects Layer On Ellipsoidal or Planar Canvas

Fig. 5.39 Popup for adding Data Source to a 3D Objects Layer On Overlay Canvas
5.2.4.3. 3D Objects Layer Inspector Panel UI

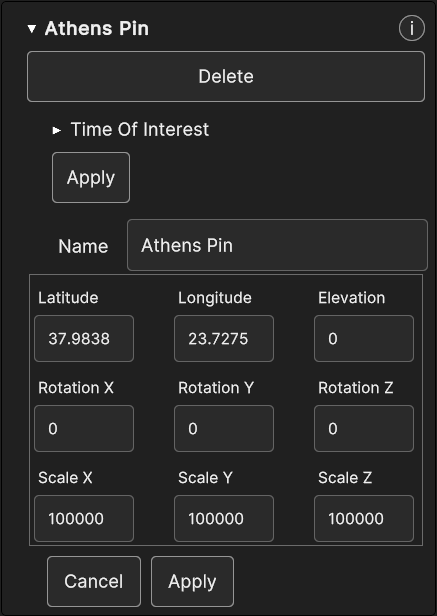
Fig. 5.40 Example of 3D models : Red Pin placed on Athens coordinates with Athens

Fig. 5.41 3D Model Inspector Panel
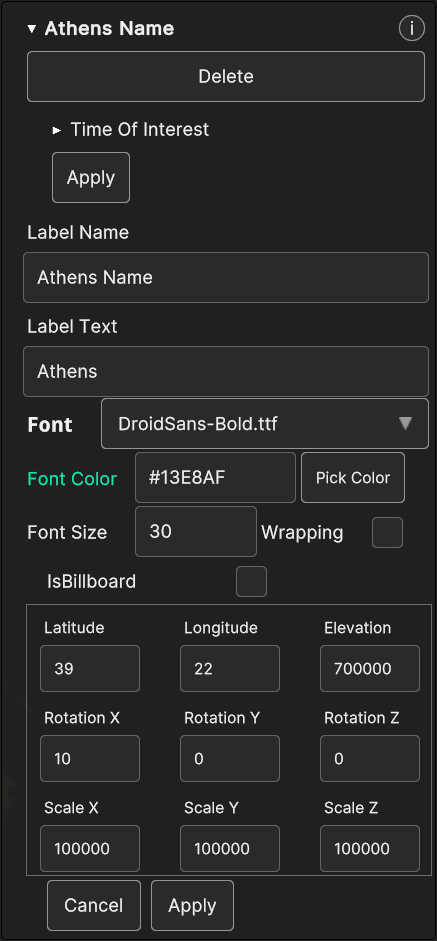
- Label object type displays these properties in the Inspector Panel :
Time Of Interest
Label Name
Label Text
Font
Font Color
Font Size
Wrapping
IsBillboard
Latitude, Longitude, Elevation
RotationX, RotationY, RotationZ
ScaleX, ScaleY, ScaleZ

Fig. 5.42 Label Inspector Panel
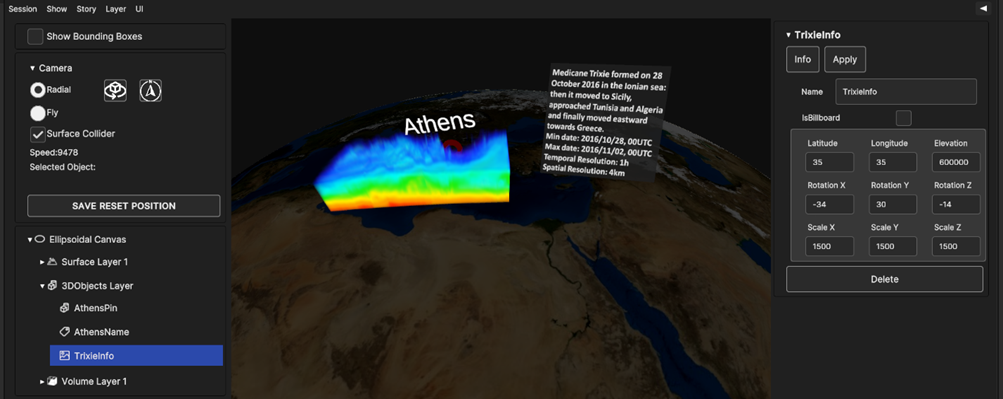
- Image type data sources holds these parameters in the Inspector Panel, which can be updated at runtime:
IsBillboard checkbox
Latitude, Longitude, Elevation
RotationX, RotationY, RotationZ
ScaleX, ScaleY, ScaleZ

Fig. 5.43 Image Inspector Panel
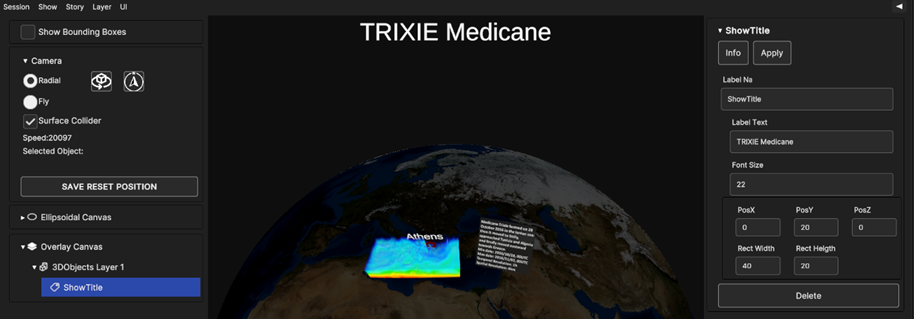
- By selecting a data source of type Label Overlay (ShowTitle in the Figure below), the Inspector Panel parameters that can be updated at runtime are:
Label Text: the label text
Font Size: the label font size
PosX, PosY: the label overlay 2D screen position
PosZ: the label position on the Z axis; the label is inside the 3D scene, so PosZ can be used in order to change the label depth value
Rect Width, Rect Height: the size of the 2D rectangle containing the label

Fig. 5.44 Label Overlay Inspector Panel
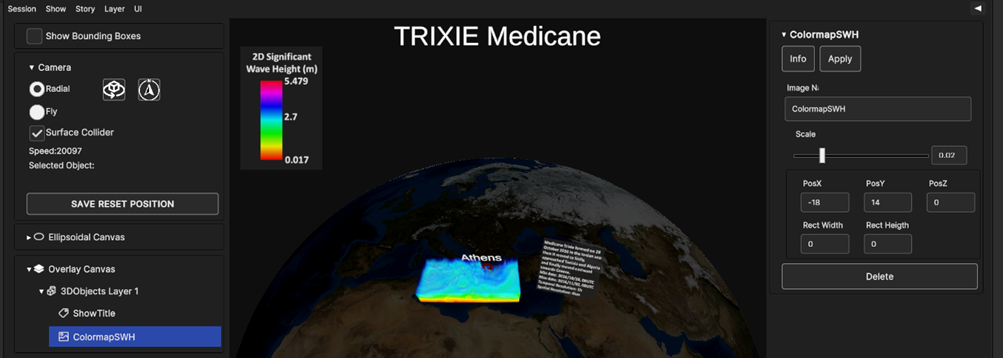
- If Image Overlay is selected, the user is able to set the image following parameters:
Scale: the scale value
PosX, PosY: the image overlay 2D screen position
PosZ: the image position on the Z axis; the image is inside the 3D scene, so PosZ can be used in order to change the label depth value
Rect Width, Rect Height: the size of the 2D rectangle containing the image

Fig. 5.45 Image Overlay Inspector Panel
In every 3D Object data sources right Inspector Panel card there is a DELETE button: by pressing on it, the data source will be removed from the 3D scene and all its UI card and widget will be removed too.
5.2.5. Power Network Layer
Power network layers are designed to provide 3D visualization of graph data related to power networks, encompassing node production/demand and power flowing between nodes.
5.2.5.1. Add Power Network Layer
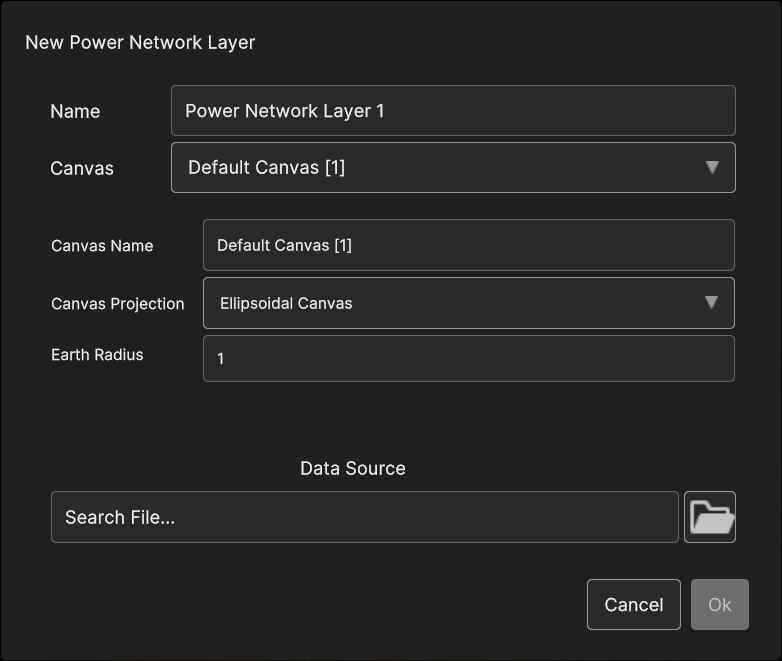
To add a power network layer, select “Power network” from the “Add Layer” menu. A popup like the one shown in Figure 4-45 is opened. To proceed the user must select a data source from the local file system. Once the data source it’s selected, the addition can be confirmed with the “Ok” button.

Fig. 5.46 Power network layer add dialog
5.2.5.2. Power Network Layer Inspector Panel UI
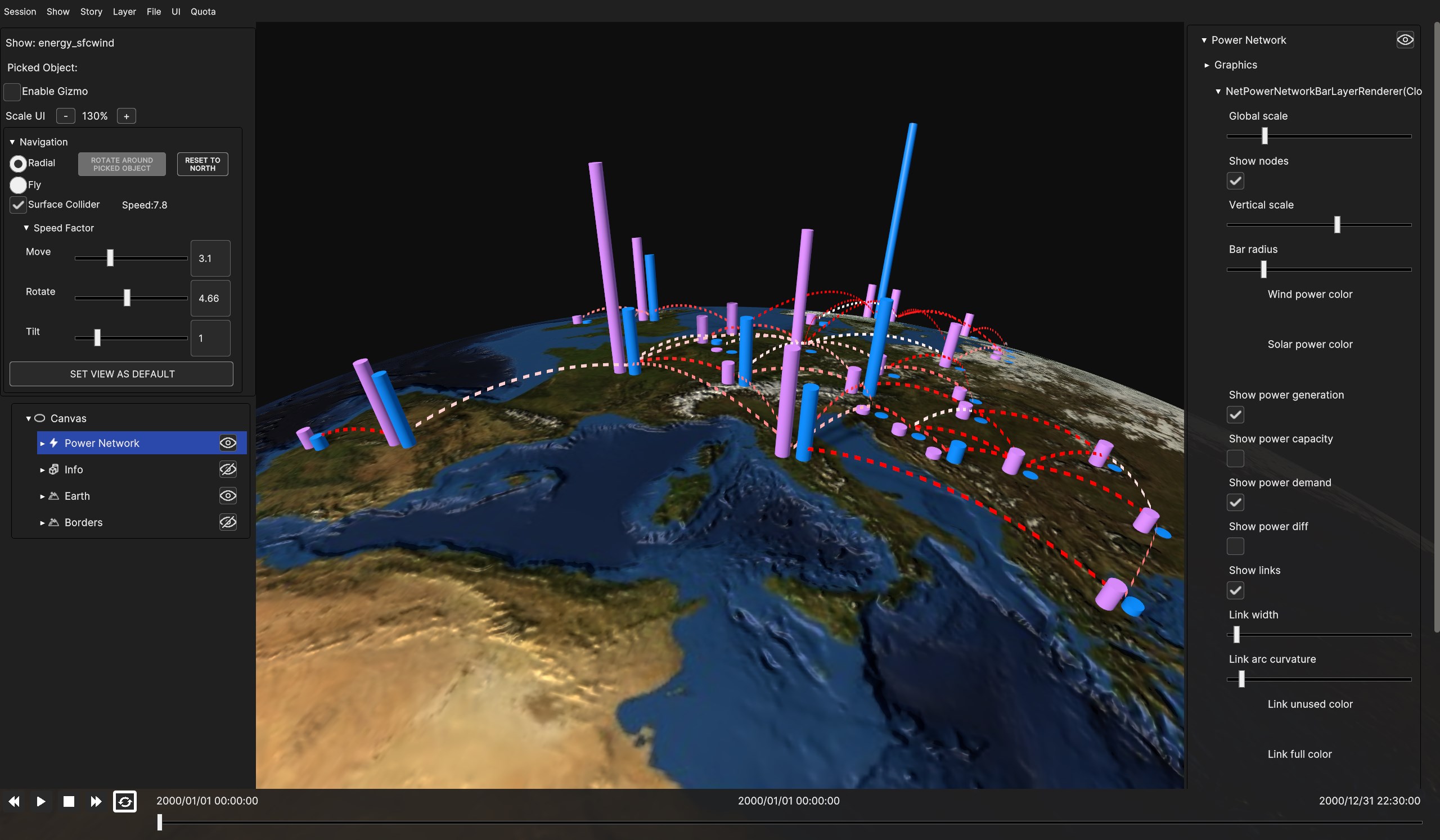
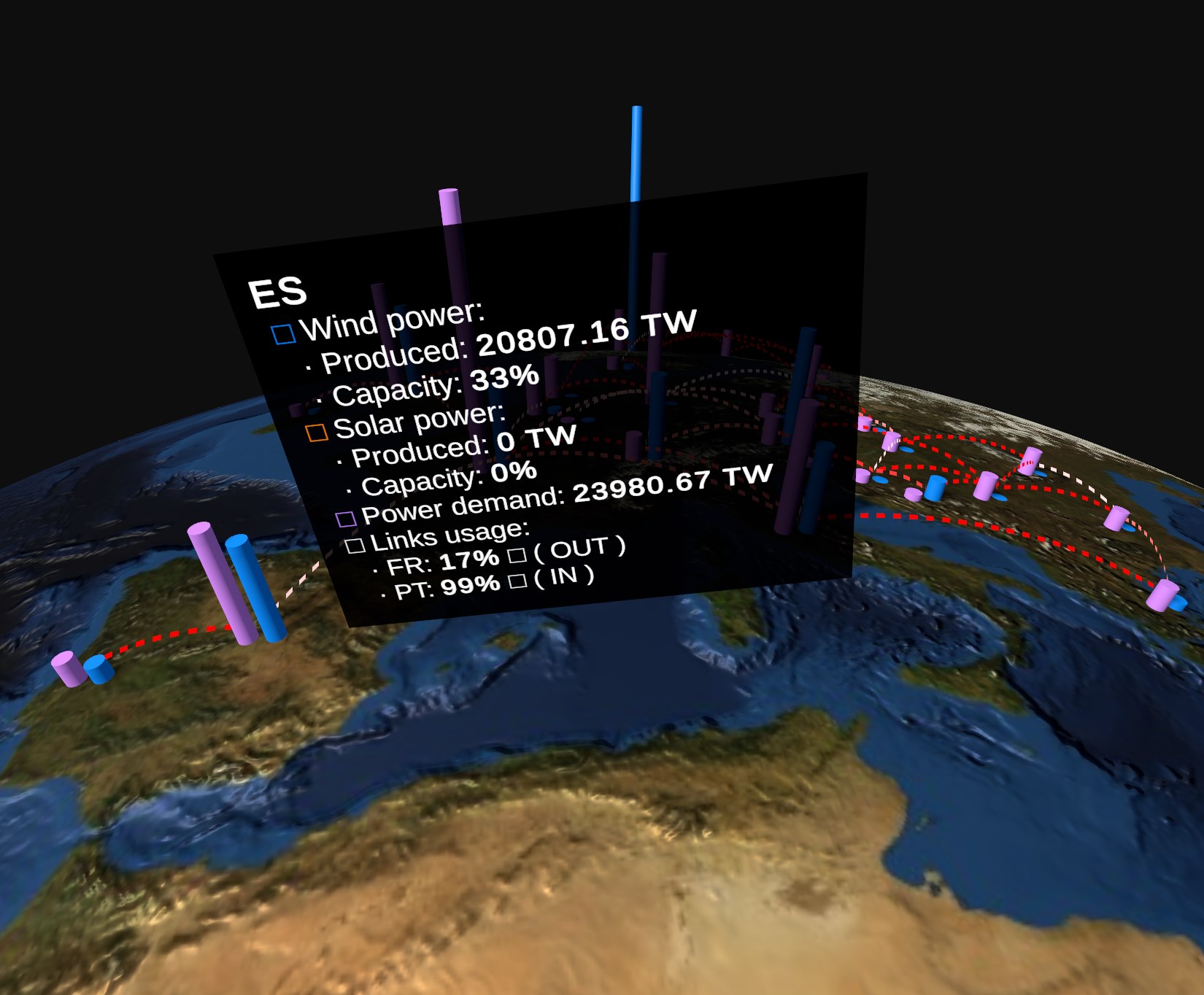
A power network layer displays a set of vertical bars for each of the nodes of the network, representing the value of the selected node variables (e.g. wind power generation, power demand etc) for the currently selected timestamp. The links between the nodes are animated and coloured basing on the power flowing between the nodes.

Fig. 5.47 Sample power network layer visualization
Clicking on a node opens a panel in 3D space at its side, showing the values of the variables for the selected node at the currently selected timestamp.

Fig. 5.48 Power network node info panel

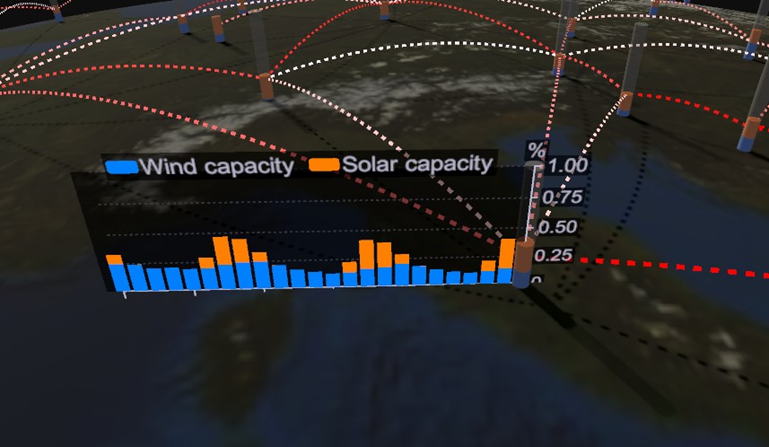
Fig. 5.49 Power network node time series
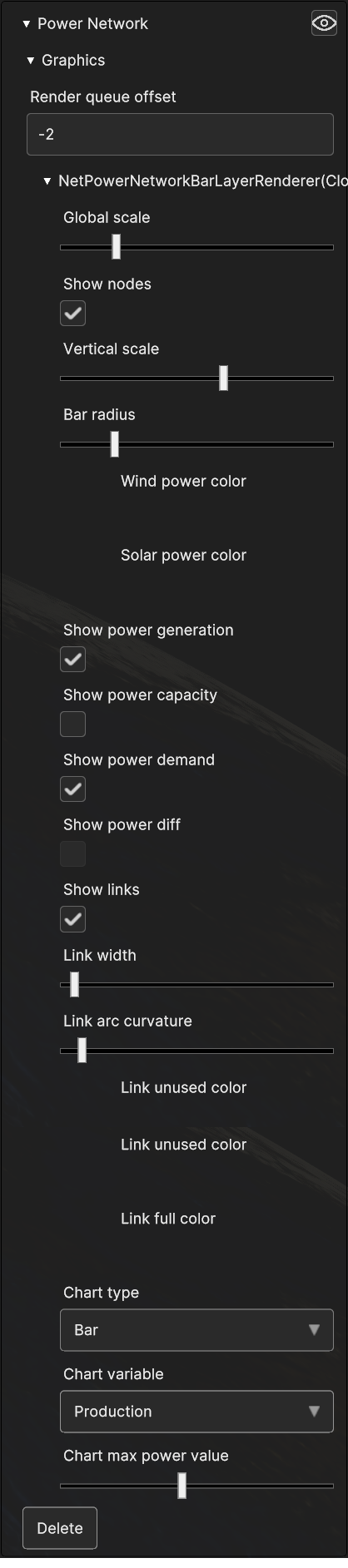
- As per other layers, when the network item is selected in the hierarchy tree, the visualization settings panel will appear in the right side of the user interface. The following settings are available to tweak the layer appearance:
- • Vertical scale: Increase/decrease the height scale factor applied to the node bars.• Bar radius: Increase/decrease the radius of the node bars• Link width: Increase/decrease the line width used to display node links• Global scale: A global scale factor that applies to all of the above scale settings• Show nodes, “Show links”: Enable/Disable the visualization of the network nodes/links• Show power generation, Show power demand, Show power capacity, Show power diff: Select the variables to display in the node bars representation.• Chart type: Select the type of chart used for node series visualization. Available options are “Bar chart” and “Line chart”• Chart variable: Select the variable to display in the series chart. Available options are “Production”, “Capacity”, “Demand” and “Difference”

Fig. 5.50 Power network layer settings
5.2.6. Unit Vector Field Layer
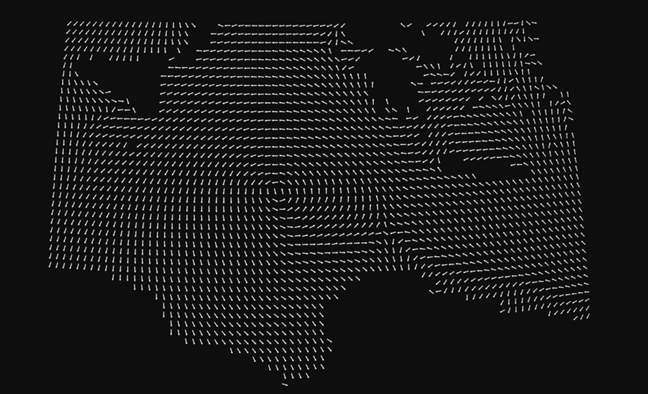
Unit Vector Field Layers are used to visualize MWD (Mean Wave Direction) Datasets. Wave directions are rendered as a grid of oriented arrows, over sea regions (see snapshot):

Fig. 5.51 Unit Vector Field Layer
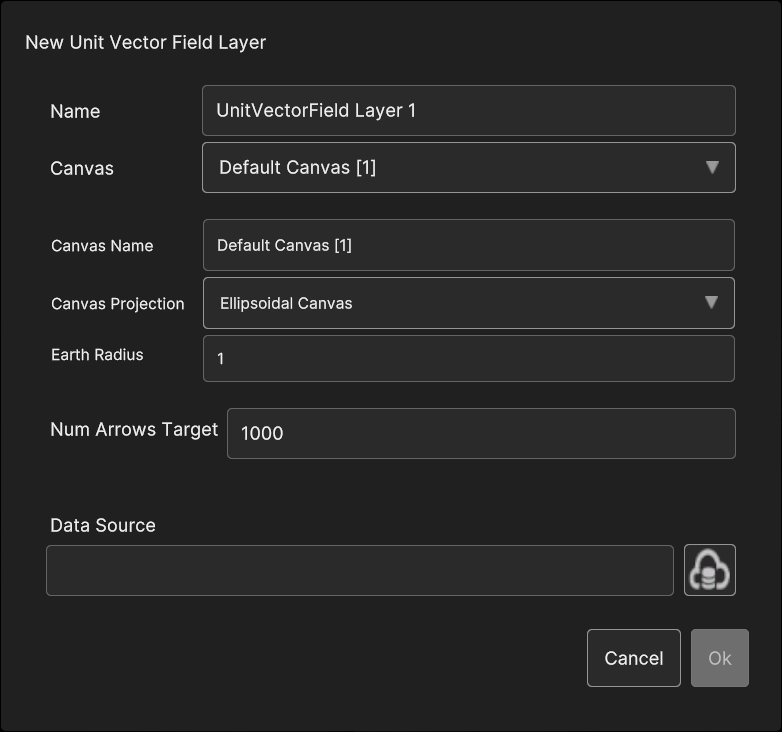
5.2.6.1. Add Unit Vector Field Layer

Fig. 5.52 Add Unit Vector Field Layer panel
5.2.6.2. Add Data Sources to Unit Vector Field Layer

Fig. 5.53 Unit Vector Field Data Source discovery
5.2.6.3. Unit Vector Field Layer Inspector Panel UI
In the current release, Unit Vector Field Layers have no editable parameters, and don’t have a custom Inspector Card. When selecting the Data Source of a Unit Vector Field Layer, a generic Backend Data Source Inspector Card is shown (except for the “Colormap” Dropdown, which is hidden). See snapshot below:

Fig. 5.54 Unit Vector Field Inspector Panel UI
NOTE: Although this Inspector card allows user to edit several properties, NO CHANGES should be made in this panel.
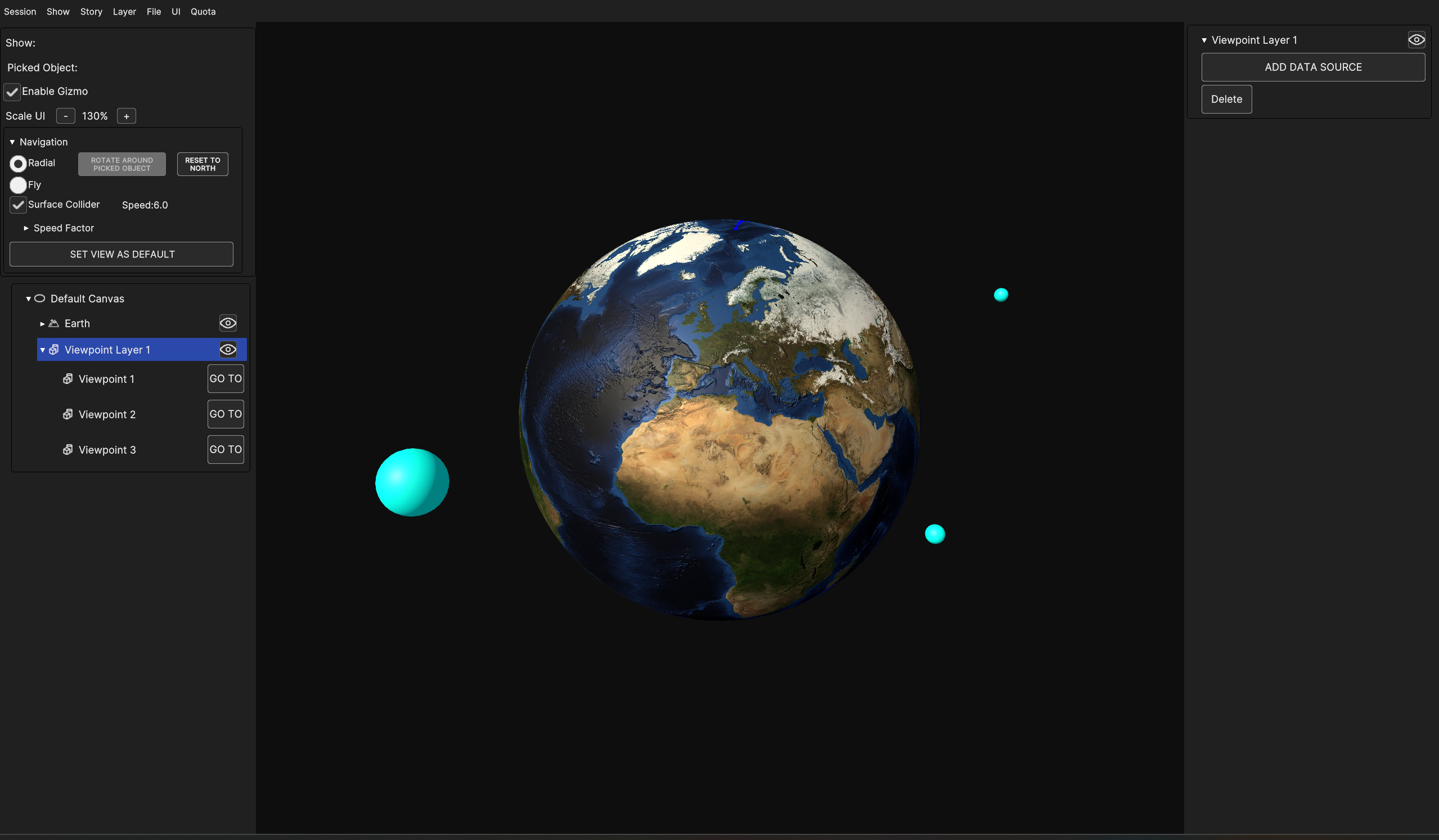
5.2.7. Viewpoint Layer

Fig. 5.55 A Viewpoint Layer with three viewpoints visible in the scene
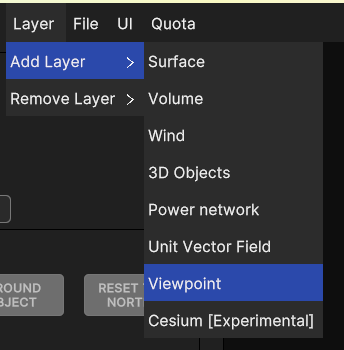
5.2.7.1. Add Viewpoint Layer
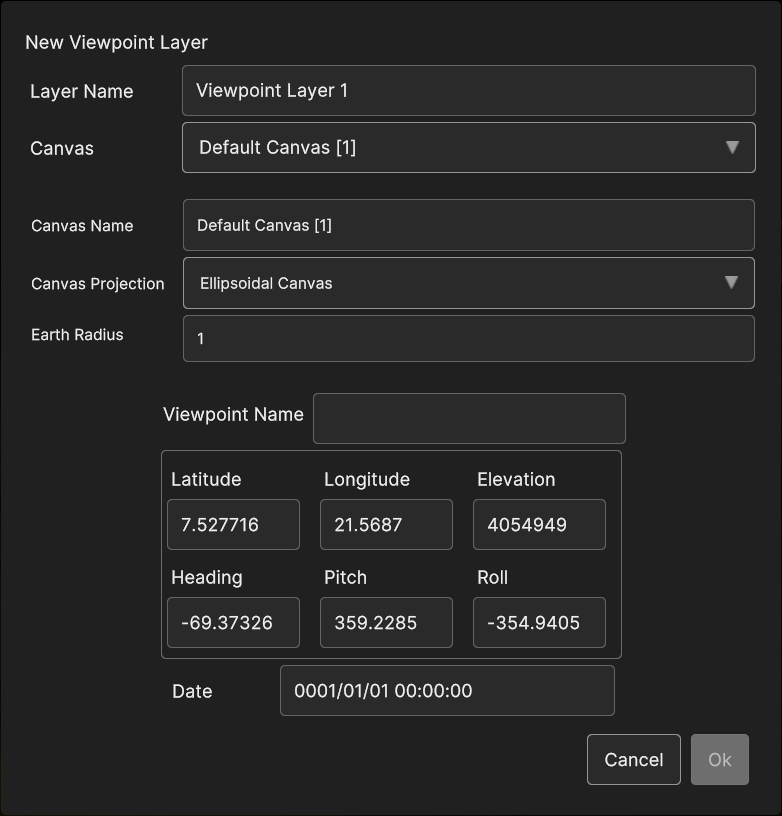
Clicking on the Viewpoint option opens the Viewpoint Layer panel. Here, beside the usual canvas and layer properties, user can set the name of the layer, the position and the orientation of the point, and the time instant.

Fig. 5.56 Add Viewpoint Layer

Fig. 5.57 Add Viewpoint Panel
5.2.7.2. Viewpoint Hierarchy Panel
A viewpoint in the scene displays a special button in the hierarchy, the GO TO button which sets the camera position in correspondence of the position and rotation of the viewpoint, and setting the current time to the viewpoint time.

Fig. 5.58 Viewpoint GO TO button in hierarchy panel
5.2.7.3. Viewpoint Inspector Panel
The Viewpoint Layer Inspector Panel provides the options to add a viewpoint, through the Add Data Source Button, which opens up the relative panel, and to delete it with the Delete button.

Fig. 5.59 Viewpoint Layer Inspector Panel
The Viewpoint Inspector Panel allows to delete the viewpoint with the specific button and it shows the same editable properties found in the popup panel. Changes can be discarded or confirmed with Cancel and Apply.

Fig. 5.60 Viewpoint Inspector Panel
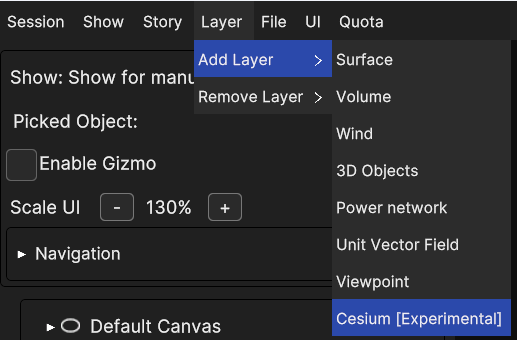
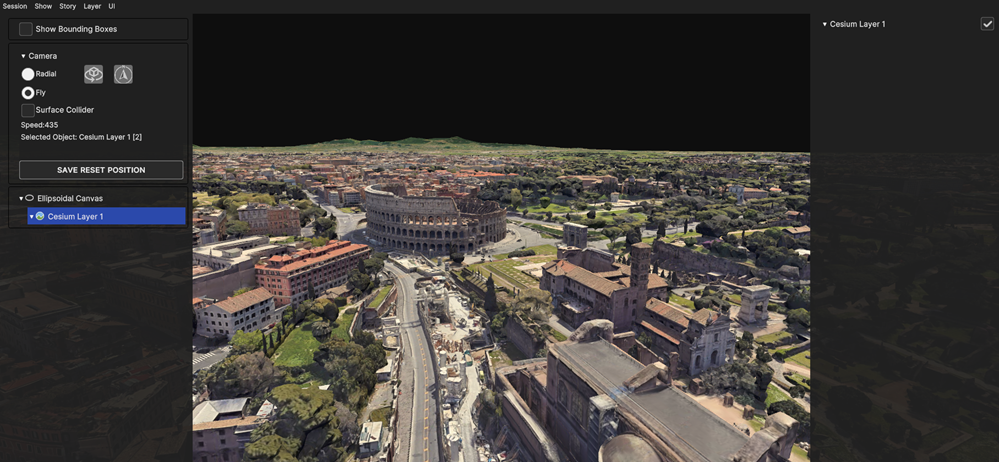
5.2.8. Cesium Layer
The last layer type to be covered is the Cesium Layer. Using the Cesium framework technology, this experimental Layer showcases the application’s capability to seamlessly navigate from global to local scale. The modal window for configuring the Cesium Layer is minimal, as shown in Figure 66, requiring the user to specify only the layer name.

Fig. 5.61 Add Cesium Layer

Fig. 5.62 Cesium Layer popup panel
- There are three significant constraints regarding the Cesium Layer:
- 1. It can only be rendered using a specific Ellipsoidal Canvas, created specifically for it, with a scale factor 1000 times larger than the default. Subsequently, rendering other layers on different canvases alongside the Cesium Layer is not feasible. However, additional layers can still be added to the Cesium Layer’s Canvas2. It cannot be rendered on a Planar Canvas3. Currently, only Google Photorealistic 3D Tiles can be rendered with the Cesium Layer
The user interface for the Cesium Layer is minimal.

Fig. 5.63 Cesium Layer: the UI is almost empty
To navigate the 3D scene at very low altitudes, close to the Earth’s surface, it’s recommended to disable the “Surface Collider” checkbox in the Camera panel and switch the navigation type to Fly (see chapter 2.2 Camera Panel).

Fig. 5.64 Google Photorealistic 3D Tiles with Cesium Unity Framework
5.3. Data Sources
- Currently there are four types of Data Sources that can be added to the appropriate Layer:
Data Sources from Backend
Images or Videos from local storage
WMS
User-defined JSON file from local storage
5.3.1. Backend Data Source
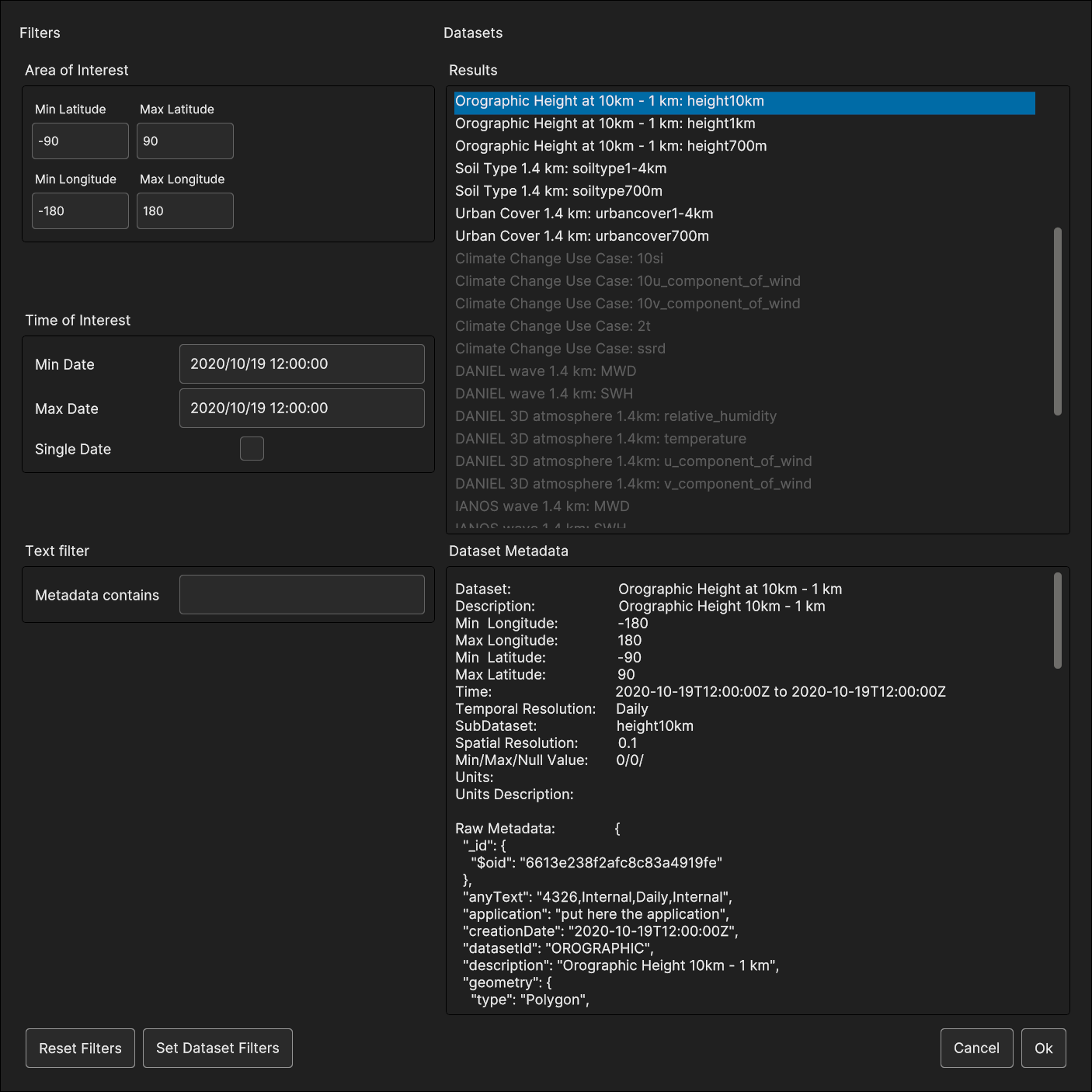
To select a Data Source from the Backend, user can interact with the corresponding UI for Backend Data Discovery, accessible when creating the appropriate Layer.

Fig. 5.65 Backend Data Discovery
5.3.1.1. Backend Data Source Discovery Panel
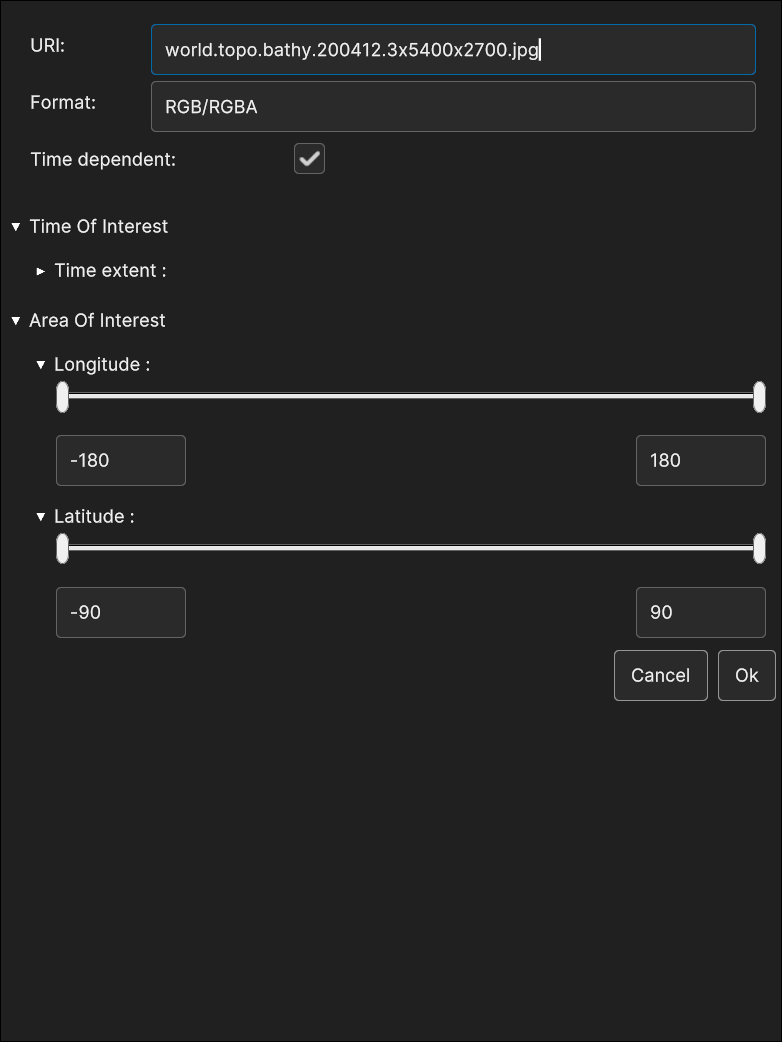
5.3.2. Image/Video Data Source

Fig. 5.66 RGB Image Data Source insertion

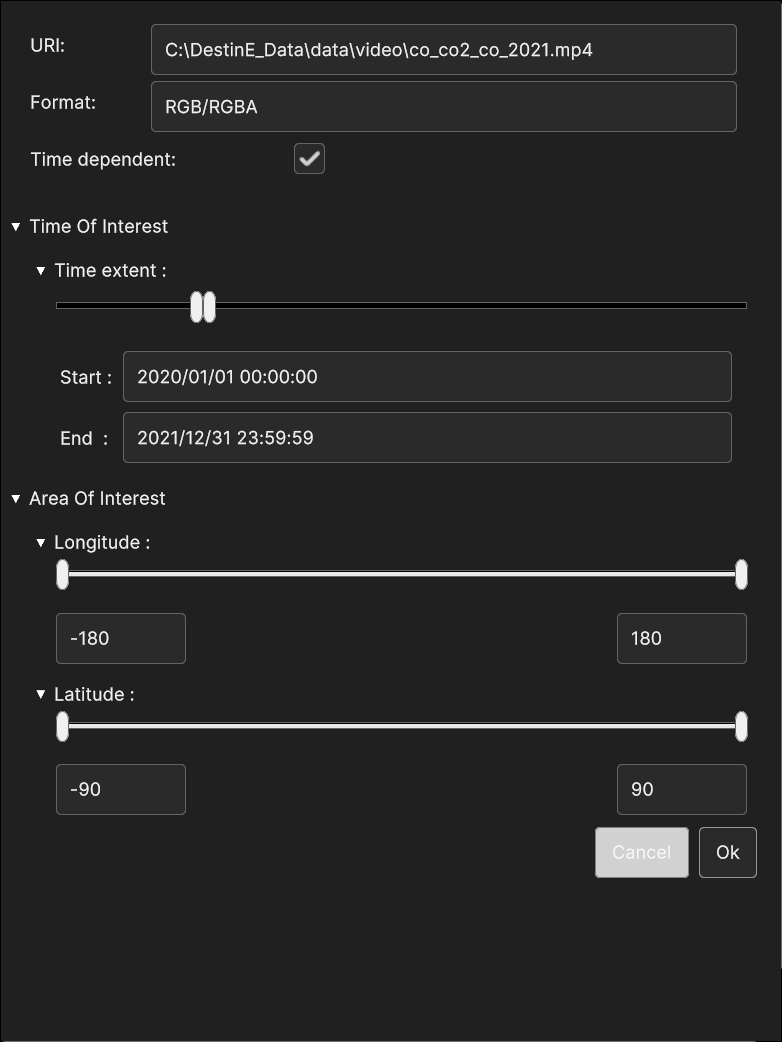
Fig. 5.67 Video Data Source insertion

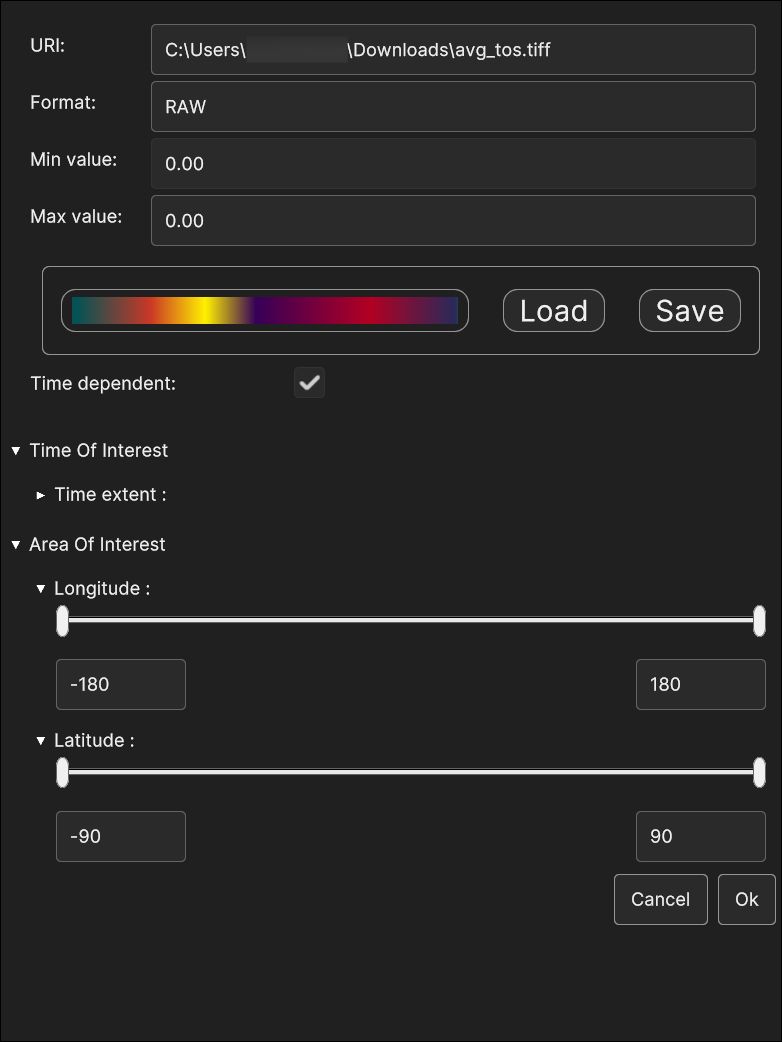
Fig. 5.68 GeoTIFF Data Source insertion
5.3.2.1. Image/Video Data Source Inspector Panel

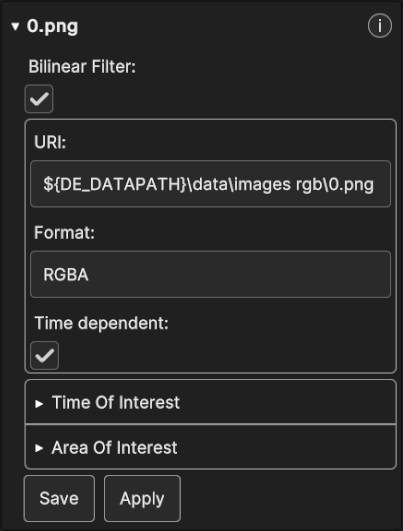
Fig. 5.69 RGB Image Data Source Inspector Panel

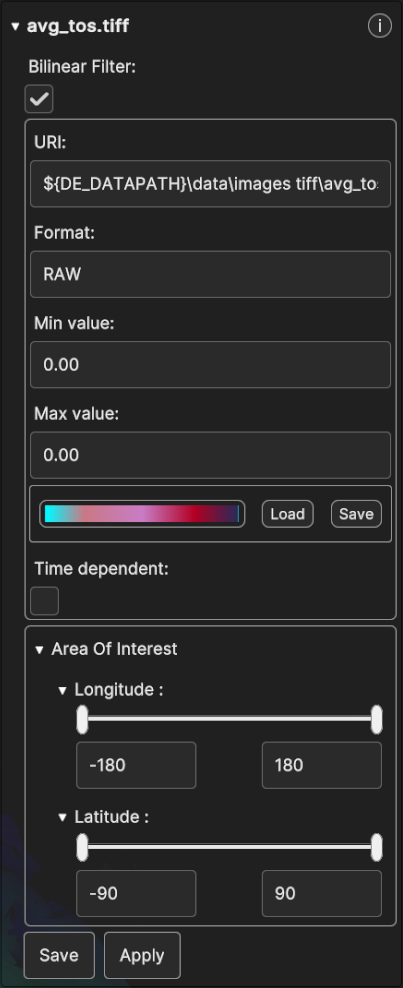
Fig. 5.70 GeoTiff Data Source Inspector Panel

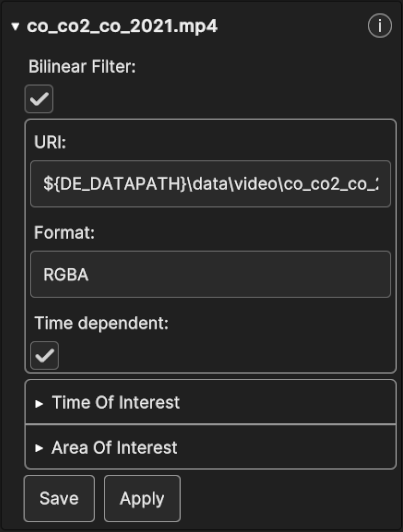
Fig. 5.71 Video Data Source Inspector Panel
5.3.3. WMS Data Source
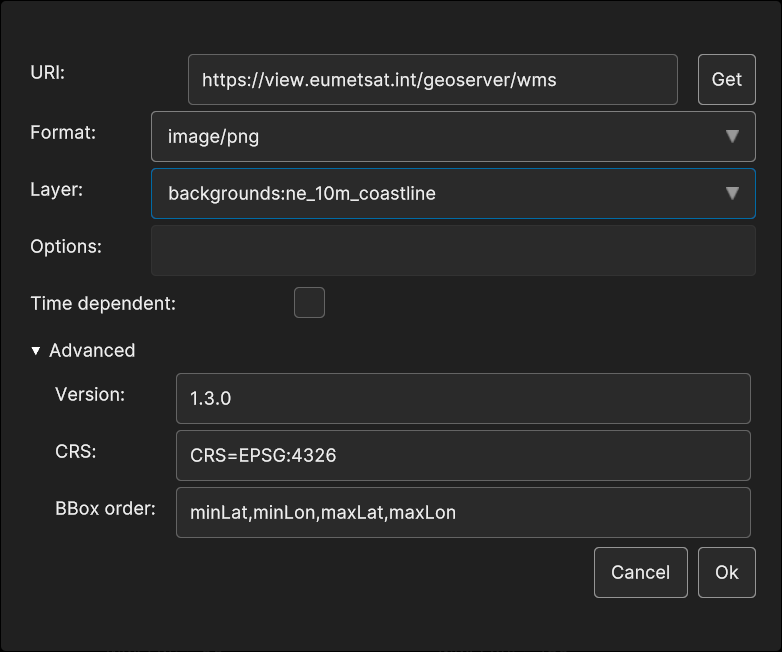
To select WMS as a Data Source, the user can interact with the corresponding UI, which is available when creating the appropriate Layer. The WMS Data Source UI is exemplified in the following figure:

Fig. 5.72 WMS Data Source insertion
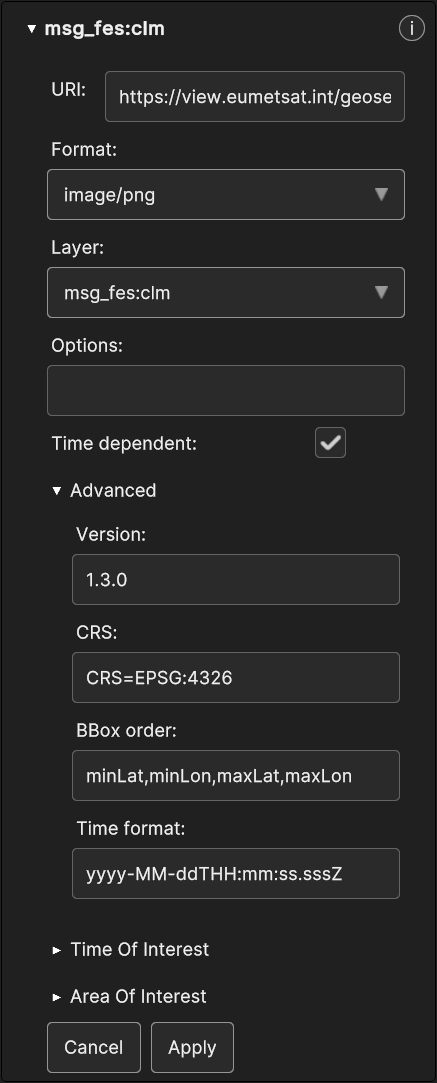
5.3.3.1. WMS Data Source Inspector Panel UI
The WMS Data Source Inspector Panel appears like this :

Fig. 5.73 WMS Data Source UI in Inspector Panel
All the WMS parameters are exposed to the user, although only Options, BBox Order and Time format can be changed, other than the Time Of Interest and the Area Of Interest.
5.3.4. Data Sources from JSON local file
User can create any Data Source by manually editing a JSON file. While examples will be provided, this approach is intended for highly experienced users and is not recommended, particularly since future releases of the application will include functions for saving and loading Data Sources created through the UI of the application itself.